Цветни модели
Човешкото око може да възприеме огромен брой цветове, докато мониторът и принтерът могат да възпроизведат само ограничена част от този диапазон. Освен това, обхватът на възпроизводимите цветове и методът на дисплея за монитора и принтера също са различни. Поради необходимостта от описание на различни физически процеси на възпроизвеждане, различни цветни модели. Създаването на цветови модели се основава на използването на универсални езици, които позволяват да се приложат методите за точно описание на цветовете, като се използват стандартни математически изрази.
Най-често срещаният начин
Нашите основни цветове в света на печат са сини, лилави и жълти пигменти и добавят две от тях на бял лист хартия, получаваме червено, зелено или синьо. Чрез добавяне на третата, ние сме склонни да получаваме мръсен кафяв цвят, но като добавим четвъртия черен пигмент, можем да смесваме, за да получаваме повечето от цветовете.
Но има и други цветови модели. Този модел представлява цветът като комбинация от нюанси, насищане и яркост, сравнявайки колко хора са склонни да мислят за цветовете. Наситеността диктува колко ярък цвят на цвета: наситеният цвят от 100% ще бъде ярък и мазнина, 50% богат цвят е по-тънък, а ненаситеният цвят ще бъде сянката на сивото.
В съвременните компютърни програми се извършва манипулиране с цвят цвят модели и режими .
Цветни модели(или цветни пространства)осигурете средства за концептуално и количествено описание на цветовете.
Режим- Това е начин за прилагане на специфичен цветен модел като част от конкретна графична програма.
Яркостта може да бъде описана като количество черен цвят, 0% лекота напълно черен, 100% - бял или цвят в зависимост от нашата насищане. Оттенъкът е описан като номер от 0 до 360, по същество ъгъл около цветовия кръг. Оказва се, че системата е по-добре описана от образеца на противника, който предполага, че визуалната система е свързана с откриването на различия между конуси, а не с действителните стойности, които те се чувстват.
Докато други модели се основават на интензивността на светлината, лабораторията вместо това се основава на човешкото възприятие на тази интензивност. Резултатът е, че удвояването на лекотата всъщност е представено; Същото не може да се каже за по-ранни системи.
Концепцията за цветен модел
Цветни модели(Модел твърдо вещество) се използват за математическо описание на някои области на цветен спектър. Повечето модели на компютри цветове се основават на използването на три основни цвята, които съответстват на възприятието за цвят от човешкото око. Всеки основен цвят се присвоява определена стойност на цифров код, след което всички други цветове се дефинират като комбинации от първични цветове.
Това е важно, тъй като някои цветове изглеждат по-ярки или по-тъмни, въпреки факта, че те са еднакви. Например, виждаме напълно наситен жълт цвят, който е много по-ярък от напълно богато синьо. Всички тези промени водят до възприемането на хомогенен цветен модел.
Да доведе до възприятие в нещата, разбира се, помага на изследователите на човешката визия, но това помага на дизайнерите? Е, това е обикновена хомогенност, която всъщност е благословия. Например, независимостта на яркостта от размера на хрома със сигурност ще бъде полезна. Можете например да конфигурирате кривите в тези измервания, за да добавите малко по-синьо, без да променяте възприеманата яркост на изображението.
Въпреки факта, че цветовите модели позволяват да си представим цвета на математически, такова представителство винаги ще изглежда несъвършено поради разликата от нашето възприятие. Въпреки това, те са удобни, когато се използват в компютърни програми за недвусмислената дефиниция на изходния цвят. Така че, ако изпратите цветен сигнал R255 G000 B255 на монитора, след това на всеки добре калибриран монитор, същия цвят трябва да изглежда същия цвят (в този случай пурпурата).
Можем ли да прекъснем цвета по други начини? Във всеки случай, просто си запознат, че да, най-вероятно ще има цветове, които няма да бъдат разположени във вашата палитра във вашия дигитален инструмент за декорация. И дори не споменавайте металното мастило, тъй като това е друга риба!
Според този модел всеки цвят е представен с три числа. Първото число е сянка и стойността му варира от 0 до 360 градуса. Всяка степен е отделен цвят. Първо има червен цвят, а след това всички останали цветове, точно до лилаво. Тук са всички цветове на дъгата. Второто число е насищане. Това е количеството цвят или, по-точно, неговия процент. Неговата стойност е от 0 до 100, където 0 не представлява цветове, а 100 е пълен най-накрая, третото число е яркост.
Независимо от това, което е в основата му, всеки модел трябва да отговори на три изисквания.
За изпълнение на цветовите определения по определен стандартен начин, който не зависи от възможностите на дадено устройство.
За да поставите точно гамата от възпроизводими цветове, тъй като нито един набор от цветове не е безкраен.
Помислете за механизма на цветово възприятие - радиация или отражение.
Видове цветни модели
Можете да увеличите яркостта на цвета чрез добавяне на бял цвят, или можете да го намалите, за да добавите черен цвят. В този случай 0 представлява бял и 100 представлява черен. Стойността има тенденция към 0, по-ярко. Колкото повече тази стойност, толкова по-тъмна ще има цвят.
Този модел показва как компютърът вижда цветовете. Всъщност, трябва да знаете, че всеки пиксел на екрана може да бъде "включен", като малка "електрическа крушка", използвайки "светлинния лъч", създаден от електронен пистолет във вашия монитор. Този лъч може да бъде сянката на червено, сянката на зелено или оцветяване. Поради тази причина пикселът, застрелян от лъча, може да вземе нюанс от червен, сянка на зелена или синя сянка. С други думи, когато червено зелено и синьо са боядисани, те създават бял цвят.
Повечето графични пакети ви позволяват да работите с широк спектър от цветови модели, някои от които са създадени за специални цели и част за специални видове бои. На принципа на работа цветовите модели могат да бъдат разделени на три класа:
добавка(RGB) въз основа на цветове;
извадки (Cmy, cmyk) въз основа на изваждането на цветовете;
възприятие (HSB, HLS и др.), Въз основа на възприятието.
Цветни модели на добавки
Този модел се използва за печат. С други думи, 4 цветни мастила се използват вътре в цветните принтери. Но поради малки примеси, намерени във всички мастила, те всъщност се комбинират, образувайки мръсен кафяв цвят. Това е една от причините за появата на черно мастило. Друга причина е следната: Цветното мастило е по-скъпо от черното мастило. В допълнение, 3 мастила означават 3 слоя боя по време на печат. И 3 слоя мастило принуждават печатащата хартия да стане доста влажна, така че хартията ще изсъхне бавно и пресата може да бъде по-бавна.
Тези модели съответстват на възприятието на цветовете с човешкото око. В човешкото око има три рецептора на видовете, всеки от които реагира по най-голям начин до съответната дължина на вълната - тези дължини съответстват на червено (червено), зелено (зелено) и синьо (синьо) цветове. Рецепторите предават информация в мозъка, което позволява да се идентифицира цвета. В теория теория те се наричат първиченцветя.
С други думи, по-скъпи. Този модел е проектиран като независим от устройството. С други думи, с този модел можете да обработвате цветове, независимо от определени устройства. Цвят Черно означава ограничение и власт, но и вечна и елегантна. В повечето култури това също означава тъга и смърт. Черният цвят също има високо цветово възпроизвеждане, така че трябва да се използва с повишено внимание. Черното не е непременно самият цвят, защото всъщност това е просто липса на светлина, така че черното всъщност означава абсолютна тъмнина.
Основните цветове принадлежат основенцветове - цветове, с които можете да получите цвят RGB - модел.
С смесване на двойки от първични цветове се образуват вторични цветове: синьо (циан), лилаво (магента) и жълто (жълто).
В боядисване основните цветове се считат за: червено, жълто и синьо. Всички живописни бои са пигментирани или реални. Това абсорбира (абсорбиращи) бои, и когато го смесват, трябва да се ръководят от правилата за приспадане. Когато допълнителни бои или комбинации, съдържащи три основни цветове, се смесват в определена пропорция, след което резултатът ще бъде черен, докато подобна смес от прекрасни цветове, получени в нютонския експеримент с призми в резултат, в резултат на това, бял цвят е в резултат на това Сътрудничеството се основава на принципа на добавяне., не изваждане.
Възпроизвеждане на цвят при печат
Цвят на контраст - черен. Грей е доста неутрален. Той е много традиционен и предаден действителни аспекти. В дизайна, цветът е сив, трябва да бъде сериозен или дори точен. За проектирането на творчески продукти, сивото е по-малко подходящо, защото предава обективност и също се счита за технически. Грей няма цвят впечатление, подобно на черното и следователно има цвят на брега. Грей винаги има оформен цвят между 0% черно и 100% черно. Следователно, сивите стойности варират от 1% до 99% черно.
За да се получат нови цветове, използвайки адитивен синтез, могат да се използват и различни комбинации от два основни цвята, вариацията на състава на която води до промяна в получения цвят. На фиг. 1 показва схема за получаване на нови цветове на базата на две първични употреби на зелени и червени източници, интензивността на всеки от които може да бъде контролирана чрез филтър. Можете да видите, че равни пропорции на първични цветове дават жълт цвят (фиг. 1 горна част);намалена в смес от зелена интензивност със същия червен интензитет позволява синтез на оранжев цвят (фиг. 1, дъно);такива схеми за колометър ви позволяват да създавате жълти и оранжеви цветове под формата на геометрично място на цветни точки - локуса.Въпреки това, този метод не може да бъде получен някои цветове, като например син, за да се създаде трети първичен цвят - син (фиг. 2)
Уайт е контрастен цвят за черен и означава простота, чистота, лекота и ред. В повечето култури бялото също означава чистота и невинност. Въпреки това, при проектирането с бяло е важно да се обърне внимание на нивата на ценностите на различни културни групи. Например, в източните райони, цветът на бялото означава смърт. Подобно на черното, бял цвят не е цвят, а описание на състоянието на яркост. Затова бялото може да се нарича почти 0% черно.
Браун е земният цвят, който излъчва повърхността на Земята и често се свързва с природата. Този цвят означава и простота и се възприема като сериозен, но може да бъде и причината за бедността. Тя е подходяща например, за да се покаже безопасността или плодородието. Въпреки това е важно да се обърне специално внимание на цветовите нюанси, защото кафявият цвят също така бързо създава отрицателно впечатление за мръсотия. Браун също е свързан с други негативи, като Stasis или Leng. В допълнение, само тъмно кафяв цвят има високо цветово тегло и действа с огромна употреба, бързо смилане и обикновено се счита за най-непопулярния цвят.
Фиг. 1. Адитивният синтез на базата на червено и зелено

Фиг.2. Схеми за производство на цветове и колориметър цветно пространство RGB модел.
Математически, цветен модел RGB е по-удобен за представяне под формата на куб (фиг. 3). В този случай, всяка от пространствената му точка е уникално определена от стойностите на координатите X, Y и Z, ако е изключен червения компонент по оста Z, той е зелен на ос Z и синьото Ос е синьо, тогава всеки цвят може да бъде поставен в куба.
Въпреки ниската си популярност, кафявият цвят често се използва в тонални ленти, които вече не са свързани директно с кафяво. Червеният цвят за пръв път се вижда от нашите предци. Той все още сигнализира, че опасността и агресията днес и в неговата интензивност отива на преден план във всеки цвят на снимките. Червеният цвят се счита за много интензивен и енергичен, но и се свързва с някои положителни качества днес, като любов, сила и страст. Зелен цвят на червения цвят.

Фиг.3. Mathematical Circuit RGB модел.
Визуализация с помощта на адитивен модел
В графични пакети цвят RGB модел Използва се за създаване на цветове на изображението на екрана на монитора, основните елементи на които са три електронни прожектори и екран с три различни фосфорни. Тези фосфор имат различни спектрални характеристики. Но за разлика от окото, те не абсорбират и светлината излъчва. Един фосфор под действието на електронния лъч, който пада върху него, излъчва червено, а другият е зелен, а третата е синя.
Цветът на портокал е много топъл и оптимистичен, той също така означава творчество и дейност. В будизма, оранжевото означава просветление, в Китай, сановерните са оранжеви. Жълтият цвят на слънцето и затова се възприема като топло, весел и ярък. В допълнение, жълтият цвят е много оптимистичен. Въпреки това, жълт цвят се използва и като предупредителен цвят, например за светофар. Отрицателни асоциации с жълта - завист, алчност и възмущение. Жълтът има много нисък цветен спектър, така че жълт цвят бързо се възприема като зелен или оранжев, когато е ударен син или червен.
Елементът на елементарния елемент, възпроизведен от компютъра, се нарича пиксел (пиксел от Pixture елемент). Ако смятаме, че бял екран на монитора, включен през лупа, можете да видите, че тя се състои от различни отделни точки на червено, зелено и синьо (виж фиг. 4), комбинирани в RGB елементи под формата на триади основните точки. Когато преглеждате изображението на екрана от определено разстояние, тези цветови компоненти на RGB елементи се сливат, създавайки илюзията за получения цвят.
Цветен модел RGB.
Цветовото изображение на жълтия цвят зависи от условията на осветление, отколкото от други цветове. Green е цвят на живота, природата, здравето и свежестта. Цвят също така означава надежда и хармония. Цвят на контраст върху зелено - червено. Натуралните продукти и стартиращите икони често са проектирани със зелени, например, знак за рециркулация или зелена светлина.
Синият цвят е свързан главно с небето и, така, мирен и безкраен. Лоялността и истината също са свързани със синьо, както и отчуждаване и пасивност. Синьото е най-популярният цвят сред жените и мъжете. Днес, както в миналото, синьото е религиозен цвят и ще се счита за елемент на елемент в различни случаи.

Фиг.4. Увеличена площ на екрана на монитора.
Всеки от трите компонента на RGB триада може да отнеме една от 256 отделни стойности: от 0 до 255 (фиг. 5)

Фиг.5. Интензивност на скалите за всеки RGB канал.
Синята изглежда точно като синя, но и небесна, ясна и елегантна. За синьо, контрастът не е жълт, както в синьо, но оранжево. Прилича на луксозен, чист и лечебен. Цветният лилав цвят също е много летлив. Генералният цвят е цвят, който не се появява в обичайното дневна светлина, както и контрастен цвят, който е смес от жълто и зелено. Генерал се възприема от Б. произведениеОсобено с голяма употреба, толкова много обсесивно, затова е препоръчително за икономиката.
Роуз е много нежен, срамежлив и женствен цвят и перфектно в областта на дизайна, които са фокусирани върху женска целева група или предлагат грижи и телесни продукти. Pink е смес от червено и бяло и не може да се сравни с лилаво и розово, тъй като има много по-фин ефект върху наблюдателя.
На фиг. 6 показва схемата за подготовка с помощта на адитивния синтез на шест (от 16,7 милиона) цвята. Както бе споменато по-рано, в случая, когато всичките три цвята имат максимална интензивност, полученият цвят изглежда бял. Ако всички компоненти имат нулева интензивност, тогава полученият цвят е чист черен.

Има няколко причини за този "проблем". Книгите и други печатни продукти се отпечатват в пълен цвят. Цветовете са създадени от комбинация от синьо, лилаво, жълто и черно. Благодарение на тези четири цвята можете да възпроизведете определен брой цветове от всички видими цветове. При печат може да се покаже само определено цветово пространство.
Цветовете се създават чрез адитивни смесителни цветове. Отново може да се покаже само определен брой цветове на всички видими цветове. Например, цветовете се показват на екрана на компютъра. И двата цвята могат да показват само малка част от всички видими цветове.
Фиг.6. Пример 6 от 16.7ml. Възможни цветове чрез вариация на интензитетите на RGB компонента.
Ограничения на модела на RGB.
Въпреки факта, че моделът на RGB е доста прост и визуален, с използването им на практика има два сериозни проблема:
хардуерна зависимост;
ограничаване на цветовото покритие.
Има и други причини, водещи до хардуерната зависимост на модела RGB дори за монитори, произведени от същия производител. Това се дължи по-специално, така че флуорофурата остарява по време на работа и промяната в емисионните характеристики на електронните прожектори се случва. За да се елиминират (или поне минимизират) зависимите от модела RGB от хардуер, различни устройства и програми за дипломиране.
Цветен обхват (цветова гама) -това е редица цветове, които могат да разграничат човек или да възпроизведат устройството, независимо от механизма за получаване на цвят (радиация или отражение).
Ограничено цветово покритиетя се обяснява с факта, че с помощта на адитивния синтез е фундаментално невъзможен да се получат всички цветове на видимия спектър (това е доказано теоретично!). По-специално, някои цветове, като чисто синьо или чисто жълто, не могат да бъдат пресъздадени точно на екрана. Но въпреки факта, че човешкото око е способно да разграничи повече цветове, отколкото монитора, моделът RGB е достатъчно, за да създаде цветове и нюанси, необходими за възпроизвеждане на фотореалистични изображения на екрана на компютъра.
Субдратен цветен модели.
За разлика от екрана на монитора, възпроизвеждането на цветовете на която се основава на излъчването на светлина, отпечатаната страница може да отразява само цвета. Следователно RGB моделът в този случай е неприемлив. Вместо описание на печатни цветове се използва CMY модел, базиран на субракцияцветове.
Извадкицветове за разлика от добавкацветовете (същия RGB модел) се получават чрез изваждане на вторични цветове от общия лъч светлина. В тази система white.цветът се появява като резултат от липсата на всички цветове, докато присъствието им дава чернитецвят (виж фиг. 7).
Наскоро, терминът "субтрактивен" понякога се използва като синоним на термина "субтрактивен" "С изключение."Произходът на това наименование е свързан с явлението отражение на светлината от повърхността на повърхността, както и с факта, че при добавяне на багрила, интензивността на светлината намалява, тъй като светлината се абсорбира, толкова по-голяма е по-голямото боя, нанесена върху повърхността.

Фиг.7. Разходни цветови модел: CMY
Ако се приспаднат от бели три основни цвята, RGB, ние ще получим първите три допълнителни цвята на CMY (синьо (циан), лилаво (магента) и жълто (жълто). "Субтрактикацията" означава "извадка" - основните цветове се приспадат от бяло.
Връзки, свързващи добавката (червено, зелено, синьо) и субтрактивни (сини, жълти, лилави) цветове:
Зелено + синьо \u003d синьо;
Зелено + червено \u003d жълто;
Червено + синьо= Лилаво;
Зелено + синьо + червено \u003d бяло;
Синьо + жълто + лилаво= Черните.
Въз основа на горното разсъждение можете да формулирате правило за корекция на цветовия дисбаланскогато цветният печат: Ако изображението има прекомерен син нюанс, трябва да увеличите жълтия компонент, тъй като жълтото абсорбира сините компоненти. Съответно, излишъкът на зеления цвят може да бъде коригиран чрез увеличаване на лилавия компонент, а излишъкът от червен цвят е увеличаване на синия компонент.
Cmy и cmyk.
Има две най-често срещани версии на субтрактивния модел: cmy и cmyk. Първият от тях се използва, ако изображението или моделът ще се показват на черно-бял принтер, което ви позволява да замените касетата за надстройка на черния цвят. Тя се основава на използването на три субтрактивни (вторични) цвята: син (циан), лилаво (магента) и жълто (жълто). Теоретично, когато се смесват тези цветове на бяла хартия в еднакво съотношение, тя се оказва чернитецвят. Въпреки това, в реалния технологичен процес, производството на черен цвят чрез смесване на три основни цветове за хартия неефективно за следващите причини:
На практика смесването на истински лилави, сини и жълти цветове дава мръсно-кафяво или мръсно сиво; Трианските бои не дават тази дълбочина и насищане, която се постига чрез използване на истинското черно. Тъй като чистотата и насищането на черния цвят е изключително важно в печатащия процес, в отпечатания процес е въведен друг цвят.
При изтеглянето на малки черни детайли на изображение или текст без използването на черен пигмент, рискът от необичайно увеличаване (няма достатъчно точно съвпадение на точките на приложение) на лилави, сини и жълти цветове. Увеличаването на точността на печатарското устройство изисква неадекватни разходи.
Смесете 100% лилави, сини и жълти пигменти в една точка в случай на мастилено-струен печат материал за стягане на хартията, деформира го и увеличава времето за сушене.
За да създадете черен цвят, използвайки CMY модел се прекарва три пъти повече боя.
Черният пигмент (като правило се използва сажди) значително по-евтино от останалите три.
Благодарение на изброените фактори при печат се използва допълнителен черен цветен компонент. Тази технология също води до подобряване на качеството на сенките и сивите нюанси. Интензивността на всеки от четирите цветови компонента може да варира в диапазона от 0 до 100%.
Съкращението CMYK използва буквата "K" (последната буква на думата черна), за да се избегне объркване между черно и синьо. Друго изпълнение на буквата "K" като ключово цветово съкращение.
Всяка от номерата, определяща цвета в CMYK, е процентът на боята на този цвят, която съставлява цветовата комбинация от растерната точка, показана на печатното устройство. Например, 30% синя боя трябва да се смесват, за да се получи тъмно оранжев цвят, 45% лилава боя, 80% жълта боя и 5% черно. Това може да бъде определено както следва: (30,45,80,5). Понякога използвайте такова обозначение: C30M45Y80K5.
Важно е да се отбележи, че числената стойност на боята в CMYK не може да лежи сама по себе си. Числата са само набор от хардуер, използван в отпечатания процес, за да образуват изображение. На практика, истинският цвят ще се дължи не само на размера на растерната точка на печатното устройство, съответстващо на номерата във файла, приготвен за печат, но и реалностите на специфичен процесор за печат: тръни, на които са такива фактори Тъй като състоянието на печатащата машина, качеството на хартията, влажността в семинара може да бъде повлияна от; Условията за разглеждане на отпечатъка (спектрални характеристики на източника на светлина) и други.
Ограничения на модела CMYK.
Моделът CMYK има същите два вида ограничения като RGB модел:
хардуерна зависимост;
Ограничена цветова гама.
Благодарение на факта, че цветните багрила имат най-лошите характеристики в сравнение с фосфорите, цветен модел cmyk има повече тясна цветова гамав сравнение с модела RGB. По-специално, тя не може да възпроизвежда ярки наситени цветове, както и редица специфични цветове, като метален или златен.
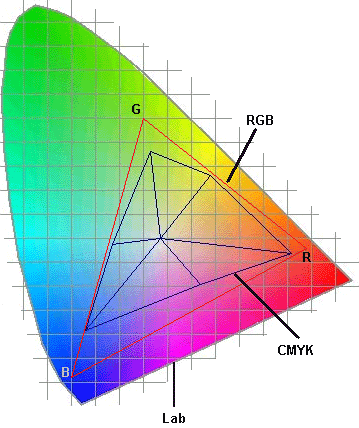
За цветовете на екрана, които не могат точно да пресъздадат при печат, казват, че лъжат външно покритие на цветовете(Гама аларма) cmyk модел (фиг. 8). В повечето графични опаковки цветовете се разбират като цветове, които могат да бъдат представени в RGB или HSV формат, но нямат отпечатани аналози в цветовото пространство CMYK.

Фиг.8. Цветът на цветовете, показан на екрана на монитора с отпечатан върху принтера
Несъответствието между цветовите диапазони на моделите RGB- и CMYK е сериозен проблем: прекрасната картина на монитора, която води до екрана на монитора в резултат на упорита работа, чудесна картина внезапно се превръща в тъпа и избледняла подоба на оригинала . За да се предотврати такава ситуация, разработчиците на графични програми предвиждат комплекс от специални фондове:
Най-простите се основават на идентифициране и корекция на неподходящи цветове директно по време на редактиране.
Редактиране на изображение в модела на CMYK
Използвайте CMYK-ориентирани палитри
Инструменти за индикация, налични в програми
Още кардинал, предназначен да разшири цветовото пространство на модела CMYK.
Най-напредналите "е да използвате системи за управление на цветовете - CMS (системи за управление на цветовете).
Възприятията
За дизайнерите, художниците и фотографите, основният инструмент за индикация и цветен цвят е окото. Този естествен "инструмент" има цветово покритие, много по-високо от възможностите на всяко техническо устройство, независимо дали е скенер, принтер или устройство за изходно устройство за фотопроизводител.
Преди това обсъдени, използвани за описание технически средства RGB и CMYK цветните системи са зависими от хардуер. Това означава, че цветът възпроизводим или създаден от тях се определя не само от компонентите на модела, но и зависи от характеристиките на изходното устройство.
За премахване на хардуерната зависимост, редица така наречени възприятие(интуитивни) цветови модели. Намериха отделна дефиниция на яркост и хрома. Този подход предоставя редица предимства:
ви позволява да се справите с цвета на интуитивно ниво;
Значително опростява проблема за съвпадение на цветовете, защото след като зададете стойността на яркостта, можете да направите цветовата настройка.
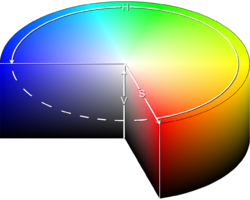
Цветен модел HSB.
В HSB моделите, всички цветове се определят чрез комбинация от три основни параметъра (фиг. 9):
цветен тон (h);
насищане;
Яркост (б).
По-добре е от RGB и CMYK, съответства на концепцията за цвят, която художниците използват - те обикновено имат няколко основни бои, а всички останали се получават чрез добавяне на бяло и черно за тях (ситуацията, когато художниците смесват боите да надхвърлят HSB модели).
HSV моделът е синоним на HSB модела: на английски език, една от стойностите на думата стойност (V) е комбинацията от светлина и сянка на снимките, т.е. в такъв контекст е синонимно яркост.
Някои графични редактори използват модела HLS (нюанс, лекота, насищане), което е подобно на HSB. В модела HLS, за разлика от HSB, параметърът L - осветяване се прилага вместо яркост (лекота). Намаляването на осветлението носи цвета на черно и увеличението е до бяло. Чистият спектрален цвят се получава при 50% осветление.
Моделите HSB и HLS не са ориентирани към всяко техническо устройство за възпроизвеждане на цветовете, 
те също се наричат \u200b\u200bхардуер независим.

Фиг.9. Цветният модел HSB.1-палитра с цветен избор с HSB модел,
2-структурна схема под формата на конус.

Фиг.10. Триизмерна визуализация на HSB модела под формата на цилиндър
Най-простият начин за показване на HSB до триизмерно пространство е да се използва координатна цилиндрична система. Тук координатът Н се определя от полярния ъгъл, S е радиус-вектор и V-Z-координат. Това означава, че сянка се променя при движение по цилиндърския кръг, насищане - по радиуса и яркостта - по височината. Въпреки "математическата" точност, такъв модел има значителен недостатък: на практика броят на насищането и нюансите, различими от окото, намалява, когато яркостта се приближава (v) до нула (т.е. върху нюанси близо до черно). Също така на малки S и V, се появяват значителни грешки при закръгляването, когато се превежда RGB в HSV и обратно. Следователно, коничен модел се използва по-често (фиг. 9).
Цветен тон.
Както вече беше отбелязано, всеки истински източник на светлина го възпроизвежда под формата на смес от вълни с различна дължина. Под цветен тон (HUE) се разбира като светлина с доминиращата дължина на вълната. Обикновено за описване на цветовия тон (в някои източници се прилага терминът тинт) Наименование на цветовете се използва, например червено, оранжево или зелено. В традиционното тълкуване на този модел всеки цветен тон заема определена позиция по периферията цветен кръг и се характеризира с ъгъл в диапазона от 0 до 360 ° (фиг. 11). Обикновено се приема ъгъл от 0 ° за червен цвят, за чист зелен - 120 ° и за чисто синьо - 240 °.
На цветовия кръг основните цветове са разположени на еднакво разстояние един от друг. Вторичните цветове са между първични. На свой ред всеки цвят е разположен срещу допълнителен (комплементарен) цвят и се намира между цветовете, с които се получава. Например, добавянето на жълти и сини цветя дава зелено. Така, на цветен кръг, зелено трябва да бъде разположено между жълто и синьо.
Два цвята се наричат \u200b\u200bдопълващи се (комплементарни помежду си), ако при смесват ги в същото количество, те дават бял цвят. Например, синьо и жълто, зелено и лилаво, червено и синьо.

Фиг. Местоположението на цветовете в цветовия кръг.
Въпреки това, по себе си, концепцията за цветовия тон не съдържа пълна информация за цвета. Например, светлината, в която преобладава компонент с дължина на вълната, е около 450 nm, ще се възприема от повечето хора с нормално зрение (не рангтони!) Като сянка, обикновено свързана със синьо (съответства на ъгъла на цветовия кръг 240 ° ).
Въпросът е, че за да се разбере понятието "син"? Тъмно синьо или синьо небе, лазурно море, полеви царевица и забрави - не - това са всички примери за цветя, в които синяят цвят доминира, но въпреки това те се възприемат от окото ни като различно. Допълнителни компоненти, които определят разликата в тези цветове насищане (Насищане) и яркост Яркост.
Насищане
Насищане -характеризира чистотата (интензивността) на цвета. Той определя връзката между основния, доминиращ компонент на цвета и всички други дължини на вълните (количеството на сивото), участващи в образуването на цвят. Количествената стойност на този параметър се изразява като процент 0 (сив) до 100% (напълно наситен).
Според друга дефиниция, насищанеотразява доколко правилният цвят ще бъде от равен на него в яркост бял цвят. В този случай той може да бъде измерен чрез броя на едва забележимите преходи (градации), разположени между тези цветове и бял.
Колкото по-висока е стойността на насищането, по-силния и по-ясен цветовия тон се усеща. Например, пастелният син цвят се възприема като замъглено синьо поради незначително съдържание в нея чист цвят. Намаляването на наситеността води до факта, че цветът става неутрален, без ясно изразен тон. Ако вземете цветна снимка и плъзнете насищане до 0%, след това в края, вземете черна и бяла снимка (в сиви степени).
Примери за цветове с максимална наситеност могат да служат спектралцветове, по-специално, жълт цвят, съответната линия на натриев спектър с дължина на вълната 536 микрона. В същото време жълтият цвят, получен чрез добавяне на червено с зелени цветове, се характеризира с ниска насищане. И много ниска насищане има жълта светлина на слънчевия диск, съдържащ практически пълна гама от видими цветове.
Примери за "напълно" неутрален (Ахроматичен)цветовете могат да сервират сиви, бели и черни цветове. Тъй като се премества в центъра на кръга, цветът се приближава сиво, тъй като всички основни цветове се смесват в равен дял.
Естествените цветове имат ниска насищане, толкова много богати цветове изглеждат непретенциозни и подчертани.
Преместването през цветовия кръг (за разлика от движението на кръга) води до намаляване на дела на цвета, от който се изтривате, и увеличаването на цвета на цвета, към който се приближавате. В резултат на това това води до намаляване на наситеността, която има максималната стойност (100%) върху повърхността на кръга и минимум (0%) в центъра на кръга.
Яркост
ЯркостВ) цветовете показват величината на черния цвят, добавен към цвета. Слънчев зайче - пример за висока осветителна интензивност (ярка). В същото време блестящите въглища са ниски. Всички цветове и нюанси, независимо от техния цветен тон, могат да бъдат сравнени с яркост, т.е. определят кой е по-тъмен и какво по-светло.
Яркостта по никакъв начин не влияе върху хроматичността, но това зависи от това колко цветът ще бъде възприет от нашето око. С нулева яркост, ние не виждаме нищо, така че всеки цвят ще се възприема като черен. Въз основа на това, яркостта понякога се интерпретира като насищане, т.е. като величина, обратната степен на разреждане на цвета е черна. В този случай, при липса на черно, ние получаваме чист спектрален цвят и максималната яркост кара усещането за ослепително бяло.
Ахроматиченцветовете, които са бели, сиви и черни, се характеризират само с яркост. Това се проявява във факта, че цветовете са по-тъмни, а други са по-леки.
Мащабът на яркостта се измерва като процент в диапазона от 0 (черен) до 100 % (бяло). Тъй като процентът на яркостта намалява, цветът става по-тъмен, стремеж към черно. Този компонент е нелинеен, който съответства на нашето възприемане на светли и тъмни цветове.
Яркостта и цветовият тон не са напълно независими параметри. Промяната на яркостта на изображението засяга промяната в цветовия тон, който създава нежелан цвят на цвета (смяна) в изображението. Така че със значително намаляване на яркостта зелените цветове са сини, синьото се приближава към виолетовото, жълто до оранжево и оранжево - до червено. Силното увеличение на яркостта на радиацията води до друг ефект: червените цветове влизат в оранжево, а след това в жълто и, накрая, в бяло.
Компютърна реализация 3D модел (конус)

2. Най-често срещаният начин

Сянката е представена като Rainbow пръстен, а насищането и стойността на цвета са избрани с помощта на триъгълния пръстен, въведен в този пръстен. Неговата вертикална ос, като правило, регулира насищането и хоризонталата ви позволява да промените цветовата стойност. По този начин, за да изберете цвят, първо трябва да посочите нюанса и след това да изберете необходим цвят От триъгълника.
Предимства и ограничения на HSB модела
Ограничаването на този модел е необходимостта да се трансформирате в модела RGB, за да се покаже на екрана на монитора или в модела CMYK, за да се получи печатаща факулации.
В същото време HSB моделът има три важни предимства в сравнение с RGB- и CMYK моделите:
Хардуерна независимост.Настройката на компонентите на този модел под формата на стойности на цветен тон, насищане и яркост ви позволява да определите недвусмислено цвета, без да е необходимо да се обяснят параметрите на изходното устройство.
Това повече съответства на естеството на цвета, се съгласява добре с възприемането на човек: цветният тон е еквивалентен на дължината на вълната на светлината, насищането - интензивността на вълната и яркостта - количеството светлина.
По-прост и интуитивен механизъм за управление на цвета.Това се дължи на факта, че цветовият тон, наситеността и яркостта са независими цветови характеристики. Например, чист червен цвят се намира на цветовия кръг под ъгъл от 0 °. Ако трябва да изместите червен тон до оранжевия тон, тогава трябва да увеличите само ъгъла, който определя цветовия тон. За да се получи по-избледнялен цвят, е достатъчно просто да се намали наситеността и да му даде по-голяма яркост - съответно да се увеличи стойността на яркостта. Почти невъзможно е да се получат такива ефекти с RGB модела, тъй като стойностите на цветовите му компоненти са много зависими един от друг. Следователно, когато един от неговите компоненти се променя, например, той ще засегне не само цветовия тон, но в същото време на насищане и яркост.
Модел Cie Xyz.
Моделът RGB и CMYK моделът зависи от хардуер. Ако говорим за RGB, стойностите на основните цветове (както и бялата точка) се определят от качеството на фосфора, използван във вашия монитор. В резултат на различни монитори същото изображение изглежда неравномерно. Ако се свържете с cmyk, тогава разликата е още по-очевидна, защото говорим за истински бои, характеристики на отпечатания процес и носител.
Ето защо не е изненадващо, че в крайна сметка задачата да се опише цветовете, които не зависят от оборудването, на което те са неподходящи. Са получени цветове. За съжаление, за да се даде напълно обективна дефиниция на цвета не е възможна. Цветът е възприемана характеристика, в зависимост от наблюдателя и околните условия. Различни хора Те виждат цветове по различни начини (например художникът е различен от непрофесионален. Дори един човек има визуален отговор към промените в цвета с възрастта.
Ако възприемането на цветовете зависи от наблюдателя и условията на наблюдение, тогава най-малко можете да стандартизирате тези условия. По този начин отидоха учените от Международната комисия за осветление (CIE). През 1931 г. те стандартизираха условията за наблюдение на цветовете и изследваха възприемането на цвета от голяма група хора. В резултат на това основните компоненти на новия цветен модел XYZ бяха експериментално дефинирани. Този модел е хардуер независим, защото описва цветовете, тъй като те се възприемат от човек, по-точно, "стандартен наблюдател на Cie".
Математическите стойности на параметрите на цветовото пространство за CIE XYZ бяха получени в резултат на поредица от експерименти, проведени в края на 1920-те години У. Дейвид Райт и Джон Гилдия. Стойностите на XYZ не са взети на самите цветове: червено, зелено, синьо (RGB), а параметрите на тези цветове функционират, въз основа на дължината на вълната на всяка от тях: 700 nm - червено (червено), 546.1 nm - зелено ( Зелено) и 435.8.

Cie Xyz е първият хардуер-независим цветен модел, но поради факта, че той не се характеризира със симетричната на възприятието, когато една от XYZ стойностите се промени - не даде адекватна визуална промяна в цвят. Ето защо, въз основа на изследването на американския художник и изобретателя Алберт Х. Мънсел. (1858-1918) Втвърдяване През 1976 г. са стандартизирани параметрите на новия хардуер и независимо цветово пространство CIE1976 лаборатория. В момента цветната пространствена лаборатория е международен стандарт.
Модел лаборатория.
Определя се всеки цвят в лабораторията:
Яркост (лекота)
Два хроматични компонента: параметър А, който варира в диапазона от зелено до червено и параметър b, вариращо в диапазона от синьо до жълто. (Определението за лабораторни канали се основава на факта, че точката не може да бъде едновременно черно и бяло, червено и зелено, както синьо, така и жълто.)

Яркостта в лабораторния модел е напълно отделена от цвета. Това прави лабораторния модел, удобен за регулиране на контраста, остротата и други характеристики на тона на изображението. Лабораторният модел е триканал. Цветовото му покритие е изключително широко и съответства на видимото цветово покритие за стандартния наблюдател. Лабораторното покритие включва покритие на всички други цветови модели, използвани в процеса на печат.

Образът на всеки от цветните канали има своя яркост. Със същата интензивност човешкото око възприема зеления цвят на лъчите, е най-ярките, малко по-малко червени и напълно тъмно - сини. Подчертаваме, че яркостта е характерната за възприятието, а не самата цветна.
В модела RGB цветът и нейната яркост са взаимосвързани. Например, наситените сини цветове ще бъдат много тъмни и наситен жълт - много светлина. Всяка точка на RGB изображението се възприема от окото като повече или по-малко светло. И трите цветни канала на изображението участват в образуването на тази точка. Ако всичките три цвята бяха възприемани като еднакво ярки, тогава всеки ще донесе третата част на общата яркост:
Y \u003d r / 3 + g / 3 + b / 3
Така се изчислява яркостта в цвета на модела HSB, която сме разгледали по-рано. Тъй като, както вече сме разбрали, различни основни цветове имат различна възприемана яркост, това изчисление не отразява действителното състояние на нещата, следователно, по-специално, моделът на HSB не може да се счита за правилен. За да се изчисли реалната яркост, се използва следната емпирична формула, която отчита приноса на всеки цветен канал:
Y \u003d 0.299R + 0.587G + 0.114V
Можете директно да наблюдавате яркост, когато превеждате изображенията на halftone (сиво). Единственият канал на такъв документ съхранява само яркостта на точките, без да се вземат предвид техния цвят. В модела CMYK, бялата хартия е по-ярка, на която нищо не се отпечатва. Ето защо, за компонентите на този модел, по-удобно е да се използва параметърът, обратна яркост, -нотрална оптична плътност на боята. Това е най-голямото за черно (това е по-тъмното) и намалява в следния ред: лилаво, синьо, жълто. При печат, първата се прилага боя с най-малката оптична плътност, т.е. най-голяма светлина. В RGB и CMYK модели, яркост и цвят са свързани, т.е. когато един параметър се промени, другите промени. Това понякога е неудобно при провеждането на корекция - промяна на яркостта на изображението, често не можете да избягвате да променяте цветовете си.
Има ходатайство, което ви позволява да видите спектъра на лабораторните цветове.
1. За това създайте нов образ в лабораторния режим, пълен с бял.

(Просто променете модела в посочения низ в лабораторията)
2. Променете палитрата на каналите. Изглежда така:

3. След това изсипете каналите А и В с черен и бял градиент, както е показано в следното изображение. Превключете към подравнения лабораторния канал. Сега виждате цялата гама от цветове на модела лаборалната яркост, защото каналът на яркостта l е покрит с бяло.

4. Как да обясним какво видяхме? Факт е, че черният цвят в канала съответства на минималната яркост на компонента на този канал. Белият цвят съответства на максималната яркост. Така че, в канала черният цвят съответства на зелено изображение на изображението, бяло - червено. Черният и бял градиент ще покаже плавен преход от зелено в червено. Искате да проверите това - изключете видимостта на канала B и погледнете изображението. Така че, всички цветове в канала се превключват един на друг хоризонтално, вертикално - всички цветове на канала b. В комбинирания канал те се смесват във всички възможни комбинации - получихме спектър от лабораторния модел.
5. Да се \u200b\u200bопитаме да видим разликата в показването на цветове в лабораторните и CMYK моделите. Тази разлика е доста голяма, защото Лабораторният модел има максимално цветово покритие, а CMYK е минимален. Създайте дублирано изображение с помощта на дублираното командване. За да преведете полученото изображение в CMYK Color Mode, изберете режима\u003e CMYK команда в менюто Image. Цветовете са станали по-тъмни и задни, въпреки че максималната яркост е поставена в лабораторния модел!

Лаборатория - моделв която яркостта на пикселите е отделена от техния цвят. Този модел е много необичаен. За разлика от RGB и CMYK, базирани на реални процеси, лабораторията е чисто математически модел. За нея е трудно да намери аналогия в реалния свят. Този модел обаче има няколко сериозни предимства:
Тя се основава на възприемането на човека и цветовото му покритие съответства на човешкото око - включва покритието на RGB и CMYK и ги надвишава.
Лабораторията е хардуерна независима модел.
Тези две предимства направени лабораторни стандарти при превеждане на изображения от едно цветово пространство в друго в процеса на тяхната подготовка.
Това обаче е трудно да се обясни защо лабораторните свойства са известни на потребителя. В края на краищата, повечето от нас не се интересуват, казват, файловите файлове на устройството (въпреки че е много важно) - ние просто начисляваме файлови операции на компютъра. Въпреки това, лабораторията има и чисто практически приложения. В този модел е лесно да се изпълняват много общи операции. Сред тях увеличава остротата, корекция на тона (увеличаване на контраста, коригиране на грешката на тоналните диапазони) и премахване на цветен шум (включително разстоянието на растерката и изтриването на обикновената структура на изображението в JPEG формат).
Професионалистите използват това пространство дори за създаване на сложни маски и кардинални промени в цветовете на документа. Тъй като моделът има огромно цветово покритие, преводът в него не е свързан със загуби. Можете да преведете изображението от RGB в лаборатория и обратно, и в същото време цветовете му няма да се променят.
Курсова работа
Цвят, цветен модели и интервали в компютърната графика
Въведение
За природата на светлината и цвета
1 основни цветове
2 природа на усещането за цвят
3 цветен тон
4 колориметрия. Право на Грачман
Възприемането на цвета от човека
1 интуитивен цвят на цветовете
2 Човешки зрителят
3 Светла и спектрална чувствителност на очите
4 Субективни цветови характеристики
Цветни модели
1 цветен модела и техните видове
2 XYZ цветен модел
3 mco chromaticity диаграма
4 Цвят на добавката RGB
5 цветови модели cmy и cmyk
6. Цвят модел HSV
7 Цвят модел HSB / HLS
8 цветен модел cie luv / cie лаборатория
9 Цвят модел YUV
10 Цвят модел YCBCR
11 Цветен модел YIQ
12 Възприятията
Цветни профили и интервали. Кодиране и калибриране на цветовете
1 цветен кодиране. Палитра
2 цветни пространства
3 визуализация на цветовото пространство
4 референтни пространства
5 работни пространства
6 цветни профили
7 вида профили
8 цветно калибриране
Заключение
Библиография
Въведение
Разглеждаме елементи и, характеризираме ги, говорим за следното: това е голямо, меко, светло синьо. Когато описвате нещо в повечето случаи, цветът се споменава, тъй като носи огромно количество информация. Всъщност, тялото няма определен цвят. Самата концепция за цвета е тясно свързана с това как човек (човешко око) възприема светлина; Може да се каже, че цветът е роден в очите.
Цвят - изключително труден проблем както за физиката, така и за физиологията, защото Тя има както психофизиологична и физическа природа. Възприемането на цвета зависи от физическите свойства на светлината, т.е. електромагнитна енергия, от неговото взаимодействие с физически вещества, както и върху тяхното тълкуване на визуалната система на човека. С други думи, цветът на темата зависи не само от самия обект, но и от източника на светлина, осветявайки темата, и от системата на човешката визия. Освен това някои елементи отразяват светлината (борда, хартия), а други се прекарват (стъкло, вода). Ако повърхността, която отразява само синята светлина, е осветена с червена светлина, тя изглежда черна. По същия начин, ако източникът на зелена светлина се гледа през стъклото, минавайки само на червената светлина, тя също ще изглежда черна.
Най-простият е ароматният цвят, т.е. Това, което виждаме на черния и бял телевизионен екран. В този случай обектите изглеждат бяло, ахроматично отразяват повече от 80% от светлината на светлината и черна - по-малка от 3%. Единственият атрибут на този цвят е интензивността или количеството. С интензивност можете да сравните скаларната стойност, определяща черна, 0 и бяла като 1.
Ако възприеманата светлина съдържа дължините на вълните в произволни неравномерни количества, то се нарича хроматична.
С субективно описание на този цвят обикновено се използват три стойности: цветен тон, насищане и светлина. Цветовият тон ви позволява да различавате цветовете, като червено, зелено, жълто и т.н. (Това е основно цветна характеристика). Наситеността характеризира чистотата, т.е. Степента на затихване (разреждане, изясняване) на този цвят е бял и ви позволява да различавате розовия цвят от червеното, изумрудено от ярко зелено и т.н. с други думи, на насищане, цветът изглежда е толкова мек или остър. SVTLOT отразява идеята за интензивност като фактор, който не зависи от цветовия тон и наситеността (интензивността на цвета).
Обикновено няма чисти монохроматични цветове, но смеси от тях. В основата на трикомпонентната теория на светлината се предполага, че в централната част на ретината са разположени три вида цветови костюм.
Първите възприемат зеления цвят, а вторият е червен, а третата е синя. Относителната чувствителност на очите е максимална за зелено и минимално за синьо. Ако всичките три вида колоди засягат същото ниво на енергийна яркост, тогава светлината изглежда бяла. Чувството за бяло може да се получи чрез смесване на три цвята, ако никой от тях не е линейна комбинация от другите две. Такива цветове се наричат \u200b\u200bосновни.
Човешкото око е в състояние да различава около 350 000 различни цвята. Този номер се получава в резултат на многобройни експерименти. Ясно разграничим около 128 цвята. Ако само наситеността се променя, визуалната система може да разпределя не толкова цветове: можем да разграничим между 16 (за жълто) до 23 (за червено и лилаво) от такива цветове.
По този начин, следните атрибути се използват за характеризиране на цвета:
Цветен тон. Можете да определите преобладаващата дължина на вълната в спектъра на емисиите. Цветовият тон ви позволява да различавате един цвят от другия - например зелен от червен, жълт и др.
Яркост. Определено от енергия, интензивност на светлинното излъчване. Изразява количеството възприемана светлина.
Насищане или чистота на тона. Той се изразява от дела на присъствието на бяло. В перфектно чист цвят няма бяла смес. Ако, например, за чист червен цвят добавете бял цвят в определена пропорция, след това се оказва лек бледочервен цвят.
Определени три атрибута ви позволяват да опишете всички цветове и нюанси. Какви атрибути са три, е една от проявите на триизмерни свойства на цвета.
Повечето хора отличават цветовете, а тези, които се занимават с компютърни графики, трябва ясно да усетят разликата не само в цветовете, но и в най-добрите нюанси. Това е много важно, тъй като то е точно цветът носи голямо количество информация, която не е по-ниска от значение за малоне, нито маса, нито други параметри, определящи всяко тяло.
Фактори, засягащи външен вид Специфичен цвят:
· източник на светлина; · информация за околните субекти; · твоите очи; Правилно избрани цветове могат, как да привлекат вниманието към желаното изображение, така да се отдръпнете от него. Това се обяснява с факта, че в зависимост от кой цвят вижда човек, той има различни емоции, които подсъзнателно образуват първото впечатление от видимия обект. Цветът в компютърната графика е необходим, за да: в определена информация за обектите. Например, през лятото, дърветата са зелени, есен - жълти. На черно-бели снимки е практически невъзможно да се определи годината на годината, ако други допълнителни факти не показват. цвят също е необходим за разграничаване на обекти. с него можете да изтеглите някои части от изображението на преден план, други ще доведат до фона, т.е. фокусиране в важен - композитен център. без увеличение на размера можете да прехвърлите някои данни за изображението, като използвате цвета. в двуизмерна графика, а именно, ние виждаме на монитора, тъй като той не притежава третото измерение, то е именно с цвят, по-точно нюанси, имитичен (предаван) обем. цветът се използва за привличане на вниманието на зрителя, създаване на колоритен и интересен образ. Всяко компютърно изображение се характеризира в допълнение към геометрични размери и разрешения (брой точки на инч), максималният брой цветове, които могат да бъдат използвани в него. Максималният брой цветове, които могат да се използват в изображението от този тип, се нарича дълбочина на цвета. В допълнение към пълния цвят, има видове изображения с различна дълбочина - черен и бял бар, в нюанси на сиво, с индексиран цвят. Някои видове изображения имат еднаква дълбочина на цвета, но се различават по цвят модел. 1. За естеството на светлината и цвета
1.1 Основни цветове
Светлината като физиологичен феномен е поток от електромагнитни вълни с различни дължини и амплитуда. Човешкото око, като сложна оптична система, възприема тези вълни в диапазона от приблизително 350 до 780 nm. Светлината се възприема или директно от източника, например от осветителни устройства или се отразява от повърхностите на обектите или се пречупват при преминаване през прозрачни и прозрачни обекти. Цветът е характеристика на възприятието от окото на електромагнитните вълни с различна дължина, тъй като е дължината на вълната, която определя видимия цвят за окото. Амплитудата, която определя енергията на вълната (пропорционална на амплитудния квадрат), е отговорна за яркостта на цвета. По този начин, самата концепция за цвета е характеристика на човешката "визия на околната среда. При комбиниране на светлина от няколко източника с различни доминиращи честоти, интензивността на светлината от всеки източник може да бъде променена, която ще получи гама от допълнителни цветове. Въз основа на това наблюдение се образува един цветен модел. Мнозите, избрани за източници, се наричат \u200b\u200bосновни цветове в него, а цветовата схема е набор от всички цветове, които могат да бъдат получени от основните цветове. Два основни цвята, които дават бял цвят, се наричат \u200b\u200bнезадължително. Примери за допълнителни цветове двойки - червено и синьо, зелено и лилаво, синьо и жълто. Няма ограничен набор от валидни основни цветове дават всички възможни видими цветове. Въпреки това, за повечето задачи са достатъчни три основни цвята и използват разширени методи, можете да опишете и цветове, които не са включени в цветовата гама за този набор от първични цветове. Като набор от три основни цвята, всеки четвърти цвят може да бъде описан с използване на цветови процедури за смесване. Следователно, смес от един или два основни цвята с четвърти цвят може да бъде представена от някои комбинация от останалите основни цветове. В този удължен смисъл можем да предположим, че набор от три основни цветове описват всички цветове. На фиг. 1.1 показва набор от функции за изравняване на цветовете за трите основни цвята и е показан коя "стойност" на всеки първичен цвят е необходим за получаване на всеки спектрален цвят. Криви, изобразени на фиг. 1.1, получени чрез осредняване на мненията на голям брой наблюдатели. Цветовете в близост до 500 nm могат да бъдат избрани, само "изваждане" някаква фракция от червена светлина от комбинация от синьо и зелено. Това означава, че за да се опише цвят близо до 500 nm, можете да комбинирате този цвят само с червена и зелена и зелена комбинация от диаграмата. От това, което се казва, по-специално, следва, че RGB мониторът не може да показва цветове в близост до 500 nm. 1.2 Природа на усещането за цвят
Естеството на цветовото усещане е свързано със спектралния състав на светлината, действаща върху окото и със свойствата на човешкия визуален апарат. Ефектът от спектралния състав следва от таблица, в която радиационните цветове се сравняват със заеманите от тях спектралните интервали. · Лилаво 400-450 nm. · Син 450-480 nm. · Син 480-510 nm. · Зелени 510-565 nm. · Жълто 565-580 nm. · Orange 580-620 nm. · Червен 620-700 nm. В същото време задачата на цветовата оценка не се решава чрез просто измерване на разпределението на емисионната енергия върху спектъра, както може да се приеме на базата на таблицата. На интервала, зает от радиация, цветът може да бъде определен доста уникално: ако тялото излъчва или отразява в рамките на 565-580 nm, тогава неговият цвят винаги е жълт. Обаче, обратното заключение не винаги е вярно: при добре познат цвят на радиацията е невъзможно да се посочи нейният спектрален състав или дължина на вълната. Например, ако радиацията е жълта, това не означава, че той заема посочен интервал или част от него. Жълтът прилича на смес от монохроматична радиация, извън този интервал: зелено (L1 \u003d 546 nm) с червено (L2 \u003d 700 nm) с определени съотношения на техния капацитет. В общия случай видимата идентичност на светлинните лъчи не гарантира самоличността им чрез спектрален състав. Неизправност в цвят, снопките могат да имат един и същ състав и различни. В първия случай цветовете им се наричат \u200b\u200bизомерни, във втория мета и метало. Практиката на възпроизвеждане на цветни обекти изисква цвят, визуално неразличим от възпроизвеждане. Няма значение, метали или изомерни оригинални цветове и цветни копия. От тук има нужда да се възпроизвежда и измерва цвета, независимо от спектралния състав на радиацията, която причинява този цвят. За специалист, който използва или възпроизвежда цвят, спектралният състав на светлината, отразен от пробата, е безразличен. За това е важно копието да е наистина, например жълто, като проба, не жълто-зелена или жълто-оранжев. Теорията на цветната визия обяснява защо сайт на спектъра в рамките на 400 - 700 nm има лек ефект и по каква причина виждаме радиация в диапазона от 400 - 450 nm лилаво, 450 - 480 - синьо и др. Същността на теорията е, че фоточувствителен нерв, който се намира в една от черупките на окото и се нарича фоторецептори, реагира само на радиация на видимата част на спектъра. Окото съдържа три групи рецептори, от които един е най-чувствителен към интервала от 400 - 500 nm, а другият - 500 до 600 nm, третият - 600 - 700 nm. Рецепторите реагират на радиация в съответствие с тяхната спектрална чувствителност, а усещането за всички цветове възникват в резултат на комбинация от три реакции. 1.3 Цветен тон
Също така е необходимо да се изясни какво се разбира от цветовия тон. Разгледайте два примера за спектъра (фиг. 1.3). Анализ на спектъра, показан на фиг. 1.3 (а), предполага, че радиацията има осветен зелен цвят, тъй като една спектрална линия е ясно разграничена на фона на единния спектър от бял. И какъв цвят (цветен тон) съответства на спектъра на опцията (b)? Тук е невъзможно да се подчертае преобладаващият компонент в спектъра, тъй като има червена и зелена линия със същата интензивност. Според законите на цветовете, това може да даде нюанс от жълт цвят, но в спектъра няма съответна линия на монохроматично жълто. Следователно, под цветовия тон, трябва да се разбира цветът на монохроматичното излъчване, съответстващ на общия цвят на сместа. Въпреки това, както е "подходящо" - той също изисква изясняване. Фигура 1.20 Два спектър: а - има изрично разпространение на един компонент. б. - два компонента със същата интензивност 1.4 колориметрия. Право на Грачман
Науката, която изследва цвета и измерването, се нарича колориметрия. Той описва общите закони на цветовото възприемане на светлината от човека. Един от основните закони на колориметрията са законите за смесване на цветовете. Тези закони бяха в най-изчерпателните формулирани през 1853 г. от германския математик Херман Граждан: 1. Триизмерен цвят - за неговото описание са необходими три компонента. Всички четири цвята са в линейна зависимост, въпреки че има неограничен брой линейно независими агрегати от три цвята. С други думи, за всеки цвят (в) можете да записвате такова цветово уравнение, изразяващо линейна зависимост на цветовете: C \u003d K1 C1 + K2 C2 + K3 C3 Където С1, С2, С3 е някои основни, линейно независими цветове, коефициентите K1, K2, K3 показват броя на съответния смесен цвят. Линейна независимост на цветовете С1, С2, С3 означава, че нито един от тях не може да бъде изразен от суспендирана сума (линейна комбинация) на другите две. Ако смес от радиация се действа върху окото, тогава реакциите на рецепторите за всеки от тях са сгънати. Смесване на боядисани светлинни лъчи дава куп нов цвят. Получаването на даден цвят се нарича синтез. Законите на цветовия синтез формулираха Грасман (1853). Първи гряммен закон (триизменение). Всеки цвят определено е изразен в три, ако те са линейно независими. Линейната независимост е, че тя не може да бъде получена от посочените три цвята чрез добавяне на две остични. Законът одобрява възможността за описване на цвета с помощта на цветовите уравнения. Вторият закон на грамман (приемственост). С непрекъсната промяна в радиацията цветът варира и непрекъснато. Няма такъв цвят, на който би било невъзможно да се затвори безкрайно. Трети грамман закон (добавка). Цветът на емисионната смес зависи само от техните цветове, но не и от спектралния състав. От този закон фактът е от първостепенно значение за теорията на цвета, добавката на цветовите уравнения: ако цветовете на няколко уравнения са описани от цветовите уравнения, тогава цветът се изразява от сумата от тези уравнения. Значението на третия закон става по-ясно, ако смятате, че един и същи цвят (включително цвета на смесения компонент) може да бъде получен по различни начини. Например, смесеният компонент може да се получи на свой ред, смесване на други компоненти. модел Цветно пространство Компютърна графика 2. Възприемане на цвета от човека
2.1 Интуитивен цвят възприятие
Опитахме се да обясним цвета с дължината и спектъра. Както се оказва, това е непълна картина на цвета, но най-общо казано, това е погрешно. Първо, окото на човек не е спектроскоп. Визуалната система на човека вероятно няма да регистрира дължина на вълната и спектър, но формира усещания по друг начин. Второ, без да се вземат предвид характеристиките на човешкото възприятие, е невъзможно да се обясни смесването на цветовете. Например, белият цвят може наистина да бъде представен от единния спектър на смес от безкраен набор от монохроматични цветове. Въпреки това, същият бял цвят може да бъде създаден от смес от само два специални монохроматични цвята (такива цветове се наричат \u200b\u200bвзаимно допълнителни). Във всеки случай човек възприема тази смес като бял. И можете да получите бял цвят, да смесвате три или повече монохроматични радиационни емисии в различен спектър, но давате същия цвят, наречен Metairos. Много хора възприемат концепциите, свързани с цвета на по-интуитивно ниво, отколкото набор от три номера, даващи относителни пропорции на основните цветове. Обикновено е много по-лесно да се представи създаването на пастелно червено, добавяйки бяло за почистване на червено и тъмно синьо - добавяне на черно до чисто синьо. Въз основа на това графичните пакети често предлагат цветови палитри, използвайки множество цветови модели. Един модел предоставя на потребителя интуитивен цветен интерфейс, докато други описват цветовите компоненти за изходните устройства. 2.2 Човешки зрител
Системите за показване на графична информация засягат визуалния апарат на дадено лице, следователно, с необходимостта да се вземат предвид физическите и психофизиологичните характеристики на визията. На фиг. 2.2 показва напречния размер на човешката очна ябълка. Светлината влиза в окото през роговицата и фокусира обектива на вътрешния слой на окото, наречен ретината. Ретината на окото съдържа два фундаментално различни вида фоторецептори - пръчки с широка спектрална крива на чувствителност, в резултат на което те не различават дължините на вълните и, следователно, цветове, и оцветяване, характеризиращи се с тесни спектрални криви и следователно имат чувствителност на цветовете . Кабинчета Има три вида с фоточувствителни пигменти. Колоните обикновено се наричат \u200b\u200b"сини", "зелени" и "червени" в съответствие с името на цвета, за който са оптимално чувствителни. Стойността, издадена от Colummer, е резултат от интегрирането на спектралната функция с теглото на чувствителността. Фиг. 2.2. Кръстосано око Фоточувствителните клетки, известни като колони и пръчки, образуват слой от клетки в задната част на ретината. Колоните и пръчката съдържат зрителни пигменти. Визуалните пигменти са много сходни с други пигменти, във факта, че те абсорбират светлината и степента на абсорбция зависи от дължината на вълната. Важно свойство на визуалните пигменти е, че когато визуалният пигмент абсорбира фотон на светлината, тогава формата на молекулата се променя и в същото време има пренаписване на светлина. Пигментът се е променил, променената молекула абсорбира светлината е по-рядна от преди, т.е. Както често казват, "избелват". Промяната на формата на мухъл и повторното излъчване на енергията все още не е съвсем ясно, инициира фоточувствителна клетка към емитирането на сигнала. Информацията от фоточувствителните рецептори (колани и пръчки) се предава на други видове клетки, които са взаимосвързани. Специални клетки предават информация на визуалния нерв. Така, оптичният нерв служи на няколко фоточувствителни рецептора, т.е. Някои предварителна обработка на изображението се извършва директно в окото, което по същество е част от мозъка напред. Полето на ретината, в която влакната на зрителния нерв се сглобяват и оставят окото, лишено от фоточувствителни рецептори и се нарича сляпо място. Така светлината трябва първо да премине през два слоя клетки, преди да засяга колоните и пръчките. Интересно е да се отбележи, че природата е създала редица очни дизайни. В същото време очите на всички гръбначни животни са подобни на очите на човек, а очите на безгръбначни са или сложни (аспект) като насекоми, или слабо развити под формата на фоточувствително петно. Само в октоподите, очите са подредени като гръбначни, но фоточувствителните клетки са разположени директно върху вътрешната повърхност на очната ябълка, а не, тъй като ние имаме зад други слоеве преди обработка на изображението. Ето защо, може да не е много смисъл на противоположното местоположение на клетките в ретината. И това е само един от експериментите на природата. 2.3 Светла и спектрална чувствителност на очите
Способността на окото да реагира на малък радиационен поток се нарича чувствителност на светлината. Измерва се като стойност, прагова яркост. Прагът се нарича най-малка яркост на обекта, като например светлинното място, при което може да бъде открито с достатъчна вероятност за абсолютно черен фон. Вероятността за откриване зависи не само от яркостта на обекта, но и върху ъгъла на гледна точка, под който се разглежда, или, както се казва, от ъгловия размер. Като увеличение на ъгловия размер, броят на рецепторите нараства, за който се проектира петна. Практически обаче, с увеличаване на ъгъла на гледна точка, повече от 50 ° чувствителност престава да се променя. В съответствие с това, чувствителността на СПК. Определя се като стойност, яркост на обратната прага на BP. При условие, че ъгълът на видимост 50 °: Sp. \u003d (1 / vp.) 50 ° Светлинната чувствителност е много голяма. Така, съгласно N. I. PINGGIN, за отделни наблюдатели, минимумът на енергията, необходима за появата на визуалния ефект, е 3-4 кванти. Това означава, че в благоприятни условия светлата светлина чувствителност на окото е близо до най-голямото, физически замислено. Colummer Light чувствителност, осигуряваща цветовите усещания, е много по-ниска от "ахроматичната", лепкава. Според N. I. PINGGIN е необходимо да се вълнува визията на колиба, че най-малко 100 квадратни са средно средно средно. Монохроматичната радиация действа по очите по различни начини. Реакцията му е максимална в средната част на спектъра. Чувствителността към монохроматична, дефинирана като относителна, се нарича спектрален. Реакцията на окото, изразена в появата на светлинното усещане, зависи, първо, от потока на влиянието, което падна върху ретината, и второ, от дела на потока, който влияе на рецепторите. Този дял е спектралната чувствителност на KL. Понякога терминът спектрална ефективност на радиация се използва за обозначаване на една и съща концепция. Продуктът KL и FL, определя характеризирането на радиационния поток, свързан с нивото на светлинното му действие, наречено поток от светлина. Fl \u003d fl kl. (един) Следователно абсолютната стойност на спектралната чувствителност се определя от съотношението: kl \u003d fl / fl. Очите има най-голямата спектрална чувствителност към радиация L \u003d 555 nm, по отношение на която се определят всички други стойности на тази стойност. С светлинни размери, KL стойността във формула (1) се взема за замяна на продукта K555 VL, където VL съотношението стойност на спектралната чувствителност, наречена относителна спектрална светлина на радиация (видимост): vl \u003d kl / v555. В раздела. 2.3 Дадени са стойностите на относителната спектрална светлина ефективност на някои емисии. Таблица 2.3. 2.4 Субективни цветови характеристики
Естеството на цветовото усещане зависи както от общата реакция на чувствителните на цвета, така и от съотношението на реакциите на всеки от трите вида рецептори. Общата реакция определя лекотата и съотношението на неговата фракция е хроматичност. Когато радиацията дразне всички рецептори (единицата на интензивността на дразнене е "делът на участието в бяло"), цветът му се възприема като бял, сив или черен. Бели, сиви и черни цветове се наричат \u200b\u200bахроматични. Тези цветове не варират високо качество. Разликата в визуалните усещания под действието на окото на ахроматичната радиация зависи само от нивото на дразнене на рецепторите. Ето защо, ахроматичните цветове могат да бъдат дадени с една психологическа стойност - Релич. Ако рецептори различни видове Раздразнен неравномерно, има усещане за хроматични цветове. За неговото описание вече са необходими две стъбла и хроматичност. Качествената характеристика на визуалното усещане, дефинирана като хроматичност, двуизмерно: гънки от насищане и цветен тон. В случаите, когато, когато всички рецептори са досадени почти еднакви, цветът е близо до ахроматичния: качеството на цвета е едва изразено. Това, по-специално бяло със синьо оттенък, синкаво сиво и т.н. Колкото повече предимство при дразнене на рецепторите на един от двата вида, толкова по-силно се усеща качеството на цветовете, неговата хроматичност. Когато, например, само червени чувствителни рецептори са развълнувани, виждаме чисто червено. Много далеч от ахроматични. Степента на разграничаване на хроматичен цвят от ахроматичната се нарича насищане. Svetlota и насищане - характеристики недостатъчни за пълно определение на цвета. Когато казват "наситени червени" или "ниско наситен зелено", след това освен насищане, цветът на цветовете се споменава. Това е неговата собственост, която се подразбира в ежедневието, когато се нарича цветът на обекта. Въпреки доказателствата за концепцията, общоприетото определение на термина "цветен тон" не е. Един от тях е даден в този формуляр: Цветовият тон е характерна характеристика, която определя нейната прилика с известен цвят (небе, зеленчуци, пясък и др.) И изразен от думите "синьо, зелено. Жълто и така нататък. ". Цветният тон се определя от рецепторите, които дават най-голямата реакция. Ако цветовото усещане се образува в резултат на същото дразнене на рецепторите на два вида с по-малък принос на третия, тогава се появява цветът на междинния тон. Така че синьото цвят се усеща със същите реакции на зелени чувствителни и синхронизионни черупки. Реакционните рецептори, които са получили най-малкото дразнене, определя наситеността. Усещането за жълто се случва с равни реакции на червени чувствителни и зелено чувствителни колори. Ако засилването на възбуждането на червено чувствително, цветовият тон се измества към оранжево. Ако предизвикате дразнене и в синята чувствителна, наситеността ще падне. Цветовият тон, насищането и ламката на този цвят зависи не само от спектралния състав на радиацията, но и върху условията на наблюдение, състоянието на наблюдателя, цветовете на фона и др. Ето защо, разглежданите тук характеристики се наричат \u200b\u200bсубективни. 3. Цветни модели
3.1 Цветни модели и техните видове
Науката за цвета е доста сложна и мащабна наука, така че в нея се създават различни цветови модели, използвани в една или друга област. Един от тези модели е цветният кръг. Много хора знаят, че има 3 основни цвята, които не могат да бъдат получени и които образуват всички останали. Основните цветове са жълти, червени и сини. Когато се смесват с червено, се оказва оранжево, синьо с жълто - зелено и червено със синьо - лилаво. По този начин можете да направите кръг, който ще съдържа всички цветове. Той е представен на фиг. и нарече големия кръг на Осулд. Заедно с кръга на Осулд, има и кръг на Гьоте, в който основните цветове са разположени под ъглите на равностранения триъгълник и допълнително - под ъглите на обърнат триъгълник. Приятел срещу приятеля е контрастиращи цветове. За да се опише излъчваният и отразен цвят, се използват различни математически модели - цветни модели (цветово пространство), т.е. - Това е начин да се опише цветът, използвайки количествени характеристики. Цветовите модели могат да бъдат зависими от хардуер (те все още са най-много, RGB и CMYK сред тях) и хардуерна независима (лабораторен модел). В повечето "модерни" пакети за визуализация (например в Photoshop) можете да конвертирате изображение от един цветен модел в друг. В модела на цвета (пространството) всеки цвят може да бъде поставен в съответствие със строго определена точка. В този случай, цветовият модел е просто опростено геометрично представяне, основано на системата на координатни оси и приемането на скалата. Основни цветови модели: · RGB; · Cmy (циан магента жълт); · Cmyk (циан магента жълт ключ, и ключови средства черно); · HSB; · Лаборатория; · HSV (оттенък, насищане, стойност); · HLS (оттенък, лекота, насищане); · други. Цифровата технология използва най-малко четири, основни модела: RGB, CMYK, HSB в различни версии и лаборатория. Полиграфията също използва многобройни радиационни библиотеки. Цветовете на един модел са по избор към цветовете на друг модел. Допълнителен цвят е цвят, който допълва това на бяло. Допълнително за червено - синьо (зелено + синьо), допълнително за зелено - Magenta (червено + синьо), допълнително за синьо - жълто (червено + зелено) и др. Съгласно принципа на работа, изброените цветови модели могат да бъдат посветени на три класа: · добавка (RGB) на базата на цветове; · субдратен (cmy, cmyk), основата на която е работата на изваждането на цветове (субдратен синтез); · възприятие (HSB, HLS, LAB, YCC), въз основа на възприятието. Получава се добавка Цвят се основава на законите на Grassman чрез свързване на лъчи на различни цветове. Този феномен се основава на факта, че повечето от цветовете на видимия спектър могат да бъдат получени чрез смесване в различни пропорции на трите основни цвята. Тези компоненти, които понякога се наричат \u200b\u200bпървични цветове в теорията на цвета, са червени (червени), зелени (зелени) и сини (облачни) цветове. С двойки смесване За да се получат нови цветове, използвайки адитивен синтез, могат да се използват и различни комбинации от два основни цвята, вариацията на състава на която води до промяна в получения цвят. По този начин цветовите модели (цветовото пространство) представляват средствата за концептуално и количествено описание на цветовете. Цвят режим - Това е начин за прилагане на специфичен цветен модел като част от конкретна графична програма. 3.2. XYZ цветен модел
Фиг. 3.2. Три функции за избор на цветове за основни ICO. Комплектът от основни цветове на MCO обикновено се нарича XYZ цветен модел, където параметрите X, Y и Z представляват стойността на всеки основен цвят на ICO, необходим за получаване на избрания цвят. По този начин, цветът в модела XYZ е описан по същия начин, както например, в модела RGB. В триизмерното пространство на XYZ цветовете всеки цвят с (X) е представен като: C (a) \u003d (x, y, z) (1.1)
където x, y, z се изчисляват от функциите за избор на цвят (фиг. 3.2): Параметър к. В тези формули 683 лумени / вата са равни на 683, където "лумен" е единица за измерване на радиацията в единичен твърд ъгъл за "стандартен" източник на светлина (веднъж наречен свещ). Функция i ( ) Представлява спектрално излъчване (селективна интензивност на светлината в определена посока) и функцията за избор на цветове f Той е избран, така че параметърът y е равен на яркостта на този цвят. Стойностите на осветеността обикновено са нормализирани в диапазона от 0-100, където 100 представлява осветеността на бялата светлина. Всеки цвят в цветовете на XYZ може да се използва от единични вектори X, Y, Z, присъства под формата на адитивна комбинация от основни цветове. Следователно уравнението (1.2) може да бъде написано, както следва: \\ t C () \u003d xx + yx + zx. (1.3) Норматични стойности на XYZ. Когато обсъждате цветните свойства, е удобно да се нормализират стойностите в уравнението (1.2) на сумата от X + Y + Z, представляваща обикновена лъчиста енергия. След това нормализираните стойности могат да бъдат изчислени, както следва: (1.4)
Тъй като X + Y + Z \u003d 1, всеки цвят може да бъде представен, като се използват само стойностите на x и y. В допълнение, ние нормализираме набор от параметри за обща енергия, така че параметрите на HUU зависят само от отворената и чистота, така че те често се наричат \u200b\u200bкоординати на Chroma. Въпреки това, по себе си, стойностите на x и y не позволяват напълно да се опишат всички свойства на цвета и е невъзможно да се получат стойностите на x, y и z. Следователно, пълно описание на цвета обикновено се дава с помощта на три стойности: X, и осветеност (яркост) y. Останалите стойности на МОС се изчисляват като: (1.5)
където z \u003d 1 - x - y. Използвайки координати на хроматичност (x, y) на двуизмерна диаграма, можете да си представите всички цветове. 3.3 Таванна графика MKO
Ако изобразявате нормализираните стойности на x и y за цветовете на видимата част на спектъра, получаваме кривата, свързана с езика, показана на фиг. 3.3. Тази крива се нарича диаграма на MCO. Точките по кривата са спектралните цветове (чисти цветове). Линията, свързваща червената и лилавата точка и наричана лилава линия не е част от спектъра. Вътрешните точки на диаграмата представляват всички възможни комбинации от цветове. Точката C на диаграмата съответства на положението на бялата светлина. В действителност, тази точка е показана за източник на бял светлина, известен като илюминат C, който се използва като стандартно лятно приближение. Фиг. 3.3. Диаграмата на хроматичността на ICO за спектрални цветове от 400 до 700 nm. 3.4 Цвят на цветовете RGB
Фиг. 3.4.1. RGB цветен модел. Всеки цвят в един куб може да бъде описан под формата на адитивна комбинация от три основни цвята. Според трицветната теория на гледна точка, човешкото око се възприема от цвета чрез стимулиране на три зрителни пигмента в кобилисите. Един от тези пигменти е по-чувствителен към светлина с дължина около 630 nm (червена), а другата има максимална чувствителност близо до 530 nm (зелена), а третата е на честота около 450 nm (син). Сравнявайки интензитетите на източниците на светлина, ние усещаме цвета на светлината. Тази теория на гледна точка е основата за показване на цветовите изходи на монитора, като се използват трите основни цвята - червено (червено), зелено (зелено) и синьо (синьо), което се нарича модел RGB. Този модел може да бъде представен с помощта на един куб, построен по осите R, G и B, както е показано на фиг. 3.4.1. Произходът на координатата е черен, а противоположният връх с координатите (1, 1, 1) е бял. Пиковете на куба, разположени на осите, представляват основните цветове, а останалите върхове са допълнителни цветове. Накратко, историята на системата RGB е както следва. Томас Юнг (1773-1829) взе три фенери и се адаптира към тях червени, зелени и сини светли филтри. По този начин източниците на светлина бяха получени подходящи цветове. Чрез изпращане на светлината на тези три източника на белия екран, ученият получи такова изображение (фиг. 3.4.2). На екрана светлината от източниците дава цветни кръгове. На места пресичането на кръгове имаше смесителни цветове. Жълто се получава чрез смесване на червено и зелено, синьо - смес от зелено и синьо, лилаво - синьо и червено, бяло - всичките три основни цвята. След малко време Джеймс Максуел (1831-1879) направи първия колориметър, с който човек може визуално да сравнява монохроматичния цвят и цвета на смесването в даден дял на RGB компонента. Регулиране на яркостта на всеки от смесените компоненти, може да се постигне изравняване на цветовете на сместа и монохроматична радиация. Фиг. 3.4.2. RGB цветен модел Фиг. 12.13. RGB цветова гама за координатите на хроматичността на NTSC. Илюминат С е в точка с координати (0.310; 0.316) с стойност на яркост Y \u003d 100.0 Подобно на системата XYZ, RGB е адитивен модел. Всяка точка (цвят) вътре в един куб може да бъде представена от суспендиран векторно количество основни цветове, използвайки единични вектори r, g и в: където параметрите R., Г. и В Вземете стойности от диапазона 0-1. Например, пурпурен връх се постига чрез добавяне на максимални червени и сини стойности, което води до триплер (1.0.1) и бял цвят (1, 1, 1) е сумата от максималните стойности на червено, \\ t зелено и синьо. Шанси на сивото са представени по главния диагонал на куба, идващ от началото на координатите (черен) до белия връх. Точките по този диагонал получават еднакъв принос от всички основни цветове, а сивата точка между бялото и черното е представена като (0.5; 0.5; 0.5). Към днешна дата системата RGB е официален стандарт. С решение на Международната комисия за осветление - MCO през 1931 година. Основните цветове, които се препоръчват да се използват като R, G и B, са стандартизирани. Това са монохроматични цветове на светлинната радиация с дължини на вълните, съответно: · G - 546.1 nm · B - 435.8 nm Червеният цвят се получава с помощта на лампата с нажежаема жичка с филтъра. Меркурийната лампа се използва за получаване на чисти зелени и сини цветове. Също така стандартизира стойността на лек поток за всеки първичен цвят. RGB системата има непълна цветова покритие - някои наситени цветове не могат да бъдат представени със смес от посочените три компонента. На първо място, те са цветове от зелено до синьо, включително всички нюанси на синьо. Речта тук е около наситени цветове, защото, например, могат да се получат ненаситени сини цветове RGB компоненти. Въпреки непълното покритие, RGB системата се използва широко сега - преди всичко, в цветни телевизори и дисплеи на компютри. Липсата на някои нюанси на цвета не е твърде забележима. Друг фактор, който допринася за популярността на RGB системата е неговата яснота - основните цветове са в три ясно разграничими зони на видимия спектър. В допълнение, една от хипотезите, обясняваща човешкото цветова визия, е трикомпонентна теория, която твърди, че има три вида фоточувствителни елементи в човешката визуална система. Един тип елементи реагират на зелено, друг тип - на червен, а третият тип - на синия цвят. Такава хипотеза беше изразена от Ломоносов, много учени бяха ангажирани с оправданието й, започвайки от чувството за възраст. Въпреки това, трикомпонентната теория не е единствената теория за човешкото цветово виждане. 3.5 CMY и CMYK цветен модели
На монитора, картографирането на цветовите раци се появява чрез комбиниране на светлината, излъчвана от фосфорите на екрана, което е процес на добавки. В същото време устройствата за издаване на документални копия, като принтери и плотери, дават цветен образ, разливане на цветни пигменти на хартия. Цветното изображение на хартия може да се види, защото виждаме отразена светлина, т.е. Благодарение на процеса на изваждане. Моделът на субдравателя (базиран на изваждане) може да бъде формулиран с три основни цвята - син (циан), лилаво (магенева) и жълт (жълт). Както е отбелязано по-горе, синът може да бъде описан като сума от зелено и синьо. Следователно, светлината, отразена от синьото мастило, съдържа само зелени и сини компоненти, а червеният компонент се абсорбира или приспада мастилото. По същия начин лилавото мастило ще приспадне зеления компонент на инцидентната светлина и жълтото мастило е синьо. Представянето на CMY модела под формата на един куб е илюстриран на фиг. 3.5.2. Фиг. 3.5.1. CMY цветен модел В модела CMY, точката (1,1,1) е черна, тъй като теглото на компонента се приспада от падащата светлина. Произходът на координатата представлява бялата светлина. Равните фракции от всички основни цветове дават нюанси на сивото и са разположени по протежение на основния диагонал на куба. Комбинацията от синьо и лилаво мастило ще даде синьо, тъй като червените и зелените компоненти се абсорбират от падащата светлина. По същия начин, комбинация от сини и жълти мастила дава зелена светлина и комбинация от лилаво и жълто - червено. Фиг. 3.5.2. CMY цветен модел. Точките в един куб са описани чрез изваждане от белия цвят на посочените дози от основните цветове В процеса на печат cmy често се използва набор от капки от четири мастила, които се намират много близо, точно както RGB мониторът използва три фосфорни точки. Така на практика, CMY цветен модел се нарича CMYK модел, където К е черен параметър. За всеки от основните цветове (циан, магента и жълт) използван мастилото му и в един съдържа черно мастило. Последната мастило е необходима, защото отразената светлина от смес от синьо, пурпурна и жълта мастило обикновено дава само нюанси на сивото. Някои плотери ви позволяват да получите различни комбинации от цветове, пръскане на три основни цвята. За черно и бяло, или полутоново (сиво-скала), печатането използва само черна мастила. Този модел е основният модел на печат. Лилаво, синьо, жълто цветове съставляват така наречената триада за печат и при печат с тези бои, повечето от видимия цветен спектър могат да се възпроизвеждат на хартия. Въпреки това, истинските бои имат примеси, техният цвят може да не е перфектен и смесването на три основни бои, които трябва да дават черно, вместо това дават неопределен мръсен кафяв. В допълнение, за да се получи интензивно черно, е необходимо да се постави на хартия голямо количество боя на всеки цвят. Това ще доведе до обща хартия, качеството на печат ще намалее. В допълнение, използването на голямо количество боя е неинкологично. Предимството на модела е: независимостта на каналите (промяната в процента на всеки от цветовете не засяга остатъка), \\ t това е роден модел за печат на триада, само той разбира растенията процесори - RIP изходните устройства (не-малки RGB изображения на филми могат да бъдат сиви и само на черна фотофам). Недостатъците на този модел са: тясното покритие се дължи на несъвършенството на пигменти и отразяващи свойства на хартията, не е съвсем точен дисплей на CMYK цветове на монитора. много филтри за растерни програми в този модел не работят, 30% изисква по-голямо количество памет в сравнение с модела RGB. Фиг. 3.5.3. Получаване на CMY модел от RGB Преходът от презентация на RGB към CMY системата може да бъде описан чрез следващото преобразуване на матрица: (3.5.1)
където бялата точка в RGB пространството е представена от един вектор на колона. Когато се премествате от CMY презентация към RGB системата, се използва матрично преобразуване: (3.5.2)
В това преобразуване една векторна колона представлява черна точка в пространството на CMY. За да конвертирате от RGB до CMYK, първо трябва да поставите k \u003d max (r, g, b). След това се изважда от C, m и u в уравнение (3.5.1). По същия начин е избран, за да се превърне от CMYK към RGB, K \u003d min (R, G, B) е избран, след това се изважда от R, G и B съгласно уравнение (3.5.2). На практика тези уравнения често са модифицирани, за да се подобри качеството на печат в определена система. Фиг. 3.5.4. RGB цветовете се наблюдават по диагонала, идващ от бял до черен (а), кубната верига има шестостенна форма (b). 3.6 Цветен модел HSV
В интерфейсите за избор на цветове често се използва цветен модел, базиран на интуитивни концепции, а не на множеството основни цветове. Обърнете внимание, че цветовата спецификация в интуитивен модел може да бъде дадена чрез избор на спектралния цвят и дела на белите и черните, за да добавите към този цвят, за да получите различни сенки, нюанси и тонове. Цветовите параметри в този модел са сянката (HUE - H), насищане (насищане) и стойност (стойност - V). За да влезете в това триизмерно цветово пространство, параметрите на HSV са свързани с указанията на RGB Cube. Ако си представите, че гледаме на куба по диагонално от белия връх до черното (началото на координатите), кубната верига ще има форма на шестоъгълна (фиг. 3.5.4). Границите на шестоъгълника представляват различни нюанси и се използва като основата на шестоъгълния конус (фиг. 3.6.1). В HSV пространството, наситеността S се измерва по хоризонталната ос и стойността на параметъра V е по вертикалната ос, преминаваща през центъра за шестоъгълник. Шадата се появява като ъгъл, преброен от вертикалната ос и се променя от 0е (червено) до 360 °. Пиковете на шестоъгълника са разделени от интервали от 60 °. Жълтият цвят съответства на 60 °, зелено - 120 °, синьо (противоположно на червеното) - Н \u003d 180 °. Като цяло, теглото допълнителни цветове се различават 180 °. Фиг. 3.6.1. Шестоъгълна HSV конус Параметър за насищане S се използва за обозначаване на чистота на цвета. Чисто (спектрален) цвят има стойност 5 \u003d 1.0, а стойностите са намаляват до полутонната скала (s \u003d 0) в центъра на шестоъгълния конус. Стойността V варира от 0 в горната част на конуса (черна точка) до 1.0 в базовата равнина, където цветовете имат максимална интензивност. При V \u003d 1.0 и. S \u003d 1.0 имаме чисти нюанси. Белата точка съответства на стойностите на параметрите v \u003d 1.0 и s \u003d 0. Обърнете внимание, че за повечето потребители моделът за избор на модел е по-удобен. Започвайки от избора на чист цвят, който ще постави ъгъла на сянката h и ще постави v \u003d s \u003d 1.0, ние описваме желания цвят чрез добавяне на бял или черен цвят към съществуващия нюанс. Добавянето на черно намалява стойността на V с постоянен S. За да получите тъмно син цвят, например, v, трябва да поставите 0.4 при s \u003d 1.0 и h \u003d 240 °. По същия начин, ако избраната сянка трябва да бъде добавена бяла, с постоянен V, параметърът S е намален. Светлият син цвят може да бъде получен при 5 \u003d 0.3 и V \u003d 1.0, I \u003d 240 °. Ако цветът се добавя някакъв бял и някои черен, той води до намаляване на V и S. В интерфейса към описания модел, параметърът HSV може обикновено да избира с помощта на цветна палитра, съдържаща плъзгача и цветовия кръг. Избор на сенки, нюанси, тонове. В семинарата на HSV пирамидата, показана на фиг. 3.6.2, формирайте цветове, за да изберете сенки, нюанси и тонове. Публикуване на черно до спектрален Фиг. 3.6.2. Секциите на HSV Cone, показващи сенки, нюанси и тонове Цветът намалява V по протежение на конуса в посоката на черната точка. Следователно, различни сенки са представени със стойности s \u003d 1.0 и 0.0 ≤ v ≤ 1.0. Добавянето на бели до спектрални цветове ще дава нюанси по равнината на основата на конуса, където стойностите на параметрите са V \u003d 1.0 и 0< S < 1,0. Для получения различных тонов к спектральным цветам прибавляется и черный, и белый цвет, что даст точки, лежащие в треугольном сечении конуса. Човешкото око е в състояние да различава между около 128 тона и 130 нюанса (нива на насищане). За всеки от тях можете да дефинирате няколко сенки (стойности), в зависимост от избрания нюанс. За жълт цвят е възможно да се разграничат между 23 сенки, за синьо, този брой е 16. Това означава, че цялото човешко око може да различи 128x 130x23 \u003d 382,720 цвята. За повечето графични приложения са достатъчно 128 нюанса. 8 Нива на насищане и 16 стойности. При такива параметри, HSV моделът предлага потребител от 16,384 цвята. Можете да използвате 14 (или по-малко) бита на пикселите и табличните кодове за съхранение на тези цветове. 3.7 Цветен модел HSB / HLS
Тук главните букви не съответстват на никакви цветове и символизират тона (цвета), насищането и яркостта (яркостта на насищане). Предлага се през 1978 година. Всички цветове са разположени в кръг, а всеки съответства на своята степен, т.е. общо 360 опции - Н определя честотата на светлината и е стойност от 0 до 360 градуса (червено - 0, жълто - 60 , зелено - 120 градуса и т.н. Всеки цвят в него се определя от неговия цвят (тон), насищане (т.е. чрез добавяне на бяла боя към нея) и яркост. Наситеността определя колко ярко изразен цвят. 0 - Сив, 100 е най-ярките и почистващи възможни опции. Параметърът на яркостта съответства на общоприетите, т.е. 0 е черен. Такъв цветен модел е много по-беден преди това RGB, тъй като ви позволява да работите само с 3 милиона цвята. Този модел е зависим от хардуер и не съответства на възприятието на човешкото око, тъй като окото възприемат спектралните цветове като цветове с различна яркост (синьо изглежда по-тъмно от червено) и в модела HSB, яркостта от 100% е приписват им. Насищане (насищане) е цветен параметър, който определя неговата чистота. Отсъствието (сиво) примеси (чистота на кривата) съответства на този параметър. Намаляването на наситеността на цвета означава неговото разкъсване. Цвят с намаление на наситеността става пастелен, избледнял, замъглено. На модела, всички същите наситени цветове са разположени на концентрични кръгове, т.е. можете да говорите за една и съща насищане, като зелени и лилави цветя, и по-близо до центъра на кръга, все повече и по-натрошени цветове се получават. В самия център всеки цвят е колкото е възможно повече, просто говоренето става бяло. Работата с насищане може да се характеризира като добавяне към спектралния цвят на определен процент бяла боя. Колкото по-бяло съдържание в цвят, толкова по-гъвкав става, толкова по-гъвкав става. Яркост (яркост) е цветен параметър, който определя осветлението или дарличността на цвета. Амплитудата (височината) на светлинната вълна съответства на този параметър. Намаляването на яркостта на цвета означава това. Работата с яркост може да се характеризира като добавяне към спектралния цвят на определен процент черна боя. Колкото по-голям е цветът на черното съдържание, толкова по-тъмен става цветът. Друг модел е HLS системата, използвана от Tektronix Corporation. Това цветово пространство е представено като двоен конус, показан на фиг. 3.7. Три параметъра на този модел се наричат \u200b\u200bнюанс (HUE - H), яркост (лекота - L) и насищане (насищане). Шадата има същото значение като в модела HSV. Той ще покрие ъгъла спрямо вертикалната ос, който определя спектралния цвят. В този модел h \u003d 0E съответства на синия цвят. Останалите цветове се поставят над периметъра на конуса в същия ред, както в HSV модела. Лилаво съответства на 60е, червено - 120 ° и синьо и \u003d 184) °. Както и преди, допълнителни цветове се разделят с ъгъл от 180 °. Вертикалната ос в този модел се нарича яркост (лекота - L). Когато L \u003d 0, ние получаваме черен цвят, бял съответства на l \u003d 1.0. Стойностите на полутоновете са разположени по протежение на оста L, а чистите цветове лежат на равнината L \u003d 0.5. Фиг. 3.7. Двойна HLS конус Параметърът на насищане отново губи чистотата на цвета и неговите стойности варират от 0 до 1.0, цветовете, за които S \u003d 1.0 и L \u003d 0.5 са чисти. С намаляване на 5, към цвета се добавят повече от бяло. Полутонови линии съответстват на S \u003d 0. За да зададете цвета, ъгълът на Н. е избран за първи път. След това се получава известна сянка или тон на тази сянка, като се изберат параметрите L и S. да получите по-лек цвят, увеличава l, и да се получи по-тъмен l намалява. Когато S намаля, пространствената точка, описваща цвета, се движи към полутонната линия. За да се разбере разликата между яркостта и светлината - и останалата част от модела HLS не се различава от HSB модела - трябва просто да знаем, че в основния модел HSB се отнася до собствената яркост на обекта (сякаш го приемаме За източника на светлина) и в сортовете на първия модел на име HLS отчита светлината на обекта (яркостта на светлината, отразена от нея). С други думи, в HSB "Източник" - слънцето, и в HLS - Луната ... 3.8 Цветен модел Cie Luv / Cie Lab
Един от значителните минуси на цветовото пространство XYZ е, че той не е възхитително (визуално) и не може да се използва за изчисляване на цветовите разстояния. Следователно CIE (MCO) продължава да развива възприятие равномерно пространство. Целта на комисията CIE е да създаде повтаряща се система за възпроизвеждане на цветовете за производители на бои, мастило, пигменти и други багрила. Най-важната характеристика на тези стандарти е да се осигури универсална схема, в която цветовете могат да бъдат объркващи. В резултат на това CIE Luv цветово пространство е създадено, което позволява да се определи разграничението на цветовете за лице с "средно" визия (т.е. различни хора Друг възприема разликата между цветовете). Пространството получи името си чрез своите компоненти L, U и V. Параметърът l съответства на яркостта на цвета, U е отговорен за преминаването от зелено до червено (с увеличение) и с увеличаване на параметъра V, преходът от син до лилаво. Ако u и v са равни на 0, тогава променяте л, получаваме цветове, които са градации за сиво. Това цветово пространство е предназначено да определи разликата в два цвята. CIE е проведен с участието на голям брой хора, резултатът от това е създаването на LUV пространство. Измерванията бяха извършени в "добри" условия (достатъчно осветление и не-пътно монотонна фон); Преди субектите са били две листа хартия, рисувани според два цвята, и той трябваше да даде отговор, доколкото според него тези цветове се различават. В случай на реално изображение, трябва да намерим различия между цветовете на по-сложен фон, макар и не винаги, когато добро осветление (например твърде ярки). Но осветлението зависи от стаята и по време на деня и как ъгълът е повърхността към източника на светлина. Преходът от RGB в LUV е както следва. Първо нормализираме R, G, B: Цвят пространство Cie Luv - непрекъснато равномерно преобразуване на пространството cie xyz, описано формул:
За определяне на параметрите , и Въвежда се бяла точка (бяла точка). Безната точка е чифт параметри на хрома (X, Y), което определя белия стандарт за различни източници на светлина. CIE направи маса с бели точки за светлинни източници на различна яркост. В този случай стойността на компонента Y на бяла точка в XYZ се нормализира до 100 (в горните формули просто съответства на нормализирания Y компонент). Параметри и изчислени в съответствие със същите формули, които и които използват x и y стойности за бяла точка. Както бе споменато по-горе, компонентът L съответства на яркостта на цвета и от формулите може да се види, че L е пропорционален на кубичния корен от XYZ компонентите. Въпреки това, има мнение, че човешкото възприятие е по-съответно на корена на втората степен от осветлението. Например, в лабораторията за цветово пространство, параметърът l се изчислява с помощта на квадратен корен. Малко за свойствата на стойностите на l, u, v: · L се променя от 0 до 100; · u, v лъжа в рамките на -200, 200; · u е отговорен за преминаването от зелено до червено (с увеличение на U); · v е отговорен за преминаването от синьо до виолетово (с увеличение на V); · ако u и v са равни на 0, променяте l, получаваме изображение, съдържащо сиви степени (сивоscale). И накрая, най-важното нещо, което търсехме, преместваме това пространство. Дават ни два цвята - и . Как да се определи разстоянието между цветовете, тогава колко ще се разграничи човек между тях? Оказва се, че е зададено от евклидовия регламент Когато разстоянието между два цвята повечето хора вече не забелязват разликата, за всички е забележимо. Това е основното предимство на това пространство. Отчита се, че възприемането на цветовете по човека и разликата между цветовете се определя с много проста формула. Трябва да се отбележи, че тази формула е приложима при определени условия: осветлението, фон не трябва да се намесват и разсеяват. Едновременно с развитието на CIE LUV е разработен и възразяващо равномерно цветово пространство CIE Lab. От тези два модела моделът Cie Lab е по-широко използван. Структурата на цветната пространствена лаборатория се основава на теорията, че цветът не може да бъде едновременно зелен и червен или жълт и син (фиг. 3.8.1). Следователно, за да опишем атрибутите "червено / зелено" и "жълто / синьо" можете да използвате същите стойности. Преходните формули от пространството на XYZ към лабораторното пространство са както следва: Фиг. 3.8.1. Представяне на цветове в пространството CIE Lab Фиг. 3.8.2. Забележително стандартно наблюдение лабораторно пространство Авторите на програмите и преводачите на програмите, разказващи за лабораторията за цвят модел да повторят, че е независим хардуер, всеки модел зависи от това коя машина се възпроизвежда. Дори и при принтери от същия модел (серия, дати и часове на освобождаване), изображението от същия файл може да се възпроизвежда с такава голяма промяна на параметрите, което ясно засяга цветовия разтвор. Следователно, несъответствията са толкова големи, така че в цвета (особено пълноцветен) печат, се прилагат различни начини за калибриране, оценка, монтиране, проби и така нататък. Моделът, като изключването на тези неудобства, е лабораторният модел. Той абсорбира моделите RGB и CMYK, т.е. той е еднакво равен на параметрите на източника и на параметрите на приемника. 3.9 YUV цветен модел
Има няколко тясно свързани цветови модела, които съчетават факта, че те използват изрично разделяне на яркост и цветна информация. Компонентът y съответства на компонента със същото име в модела CIE XYZ и е отговорен за яркостта. Такива модели се използват широко в телевизионните стандарти, тъй като исторически необходимата съвместимост с черно-бели телевизори, които получават само сигнал, съответстващ на Y. също, те се използват и в някои алгоритми и видео обработка и компресия. Ще разгледаме цвета на модела YUV. U и V са отговорни за цветната информация и се определят чрез превръщане от RGB: Y \u003d 0.299R + 0.587G + 0.114b; \u003d 0.492 (b - y) 0.147R - 0.289 g + 0.436b; V \u003d 0.877 (R - Y) 0,615R - 0.515g + 0.100b; Моделът YUV се използва в телевизионната система PAL. Фиг. 3.9. RGB-Cube в YUV пространство, UV диаграма при y \u003d 0.5. Цветовите модели на YCBCR и YPBPR са YUV вариации с други тегла за U и V (съответстват на CB / PB и CR / PR). YPBPR се използва за описание на аналогови сигнали (главно в телевизията) и YCBCR за цифров. За тяхното определение се използват два коефициента: KB и Kr. Тогава превръщането от RGB в YPBPR е описано както следва: Преход от RGB до YPBPR Изборът на KB и KR зависи от това кой модел RGB се използва (на свой ред зависи от възпроизвеждащото оборудване). Обикновено приема, както по-горе, KB \u003d 0, 114; KR \u003d 0, 299. Наскоро се използва и KB \u003d 0, 0722; KR \u003d 0, 2126, който по-добре отразява характеристиките на съвременните дисплейни устройства. От горните формули следва това имаме следните диапазони ; . За цифрово представяне тези формули се променят, за да се получат само положителни дискретни коефициенти в лентите. Преход от RGB до YCBCR В телевизията обикновено приемат Miny \u003d 16, maxy \u003d 235, minc \u003d 16, maxc \u003d 240. В стандарта JPEG изображение, пълният 8-битов обхват се използва: miny \u003d 0, maxy \u003d 255, minc \u003d 0, maxc \u003d 255. 3.10 YCBCR цветен модел
Името на този цветен модел е декриптиран като: Y - яркост, U или CB - хроминанс-син, V или CR - хроминанс-червен, който се превежда като "яркост - цветът на синьо - хроматичността на червения" (формат Представяне на видео видео видео) Характеристики на принципа Представянето на цвета в този цветен модел съвпада с естествения начин на възприятие на цветовете от човешкото око. Черупката на мрежата е сложно преплитане на нервни клетки и нервни влакна, свързващи нервните клетки помежду си и свързващи очи с церебралната кора. Основните фоточувствителни елементи (рецептори) са два вида клетки: някои - под формата на дръжка, наречени пръчици (височина 30 μm, дебелина 2 μm), други - по-къси и по-дебели, наречени kolloks (височина 10 μm, дебелина 6- 7 микрона). Човешкото око е по-чувствително към яркостта на изображението (Y-компонент) и най-малко за цвета. Причината за този феномен се крие във физиологията. Тъй като ученикът е оптичен обектив, който фокусира изображението на дъното на очите, покрити с пръчици и Колодскок. Общо има около 130 милиона пръчки и 7 милиона колони. Е, така че пръчките са сензори, които възприемат точно светлия компонент и колоните са цвят. И пръчките са по ред на величината, по-голяма от колода, и те са много по-чувствителни към светлината. Достатъчно е да си спомняте "през \u200b\u200bнощта всички сяра котки". Защо така? Защо вечерта всичко губи цвят? Това е поради факта, че липсва количеството светлина, попадащо върху ученика, за да се предизвика реакцията на колоните. Но чувствителността на човешкото око към различни цветове също не е постоянна. Ученикът е по-чувствителен към дъното на цветовия спектър, отколкото до върха. JPEG формат просто взема предвид тези характеристики на възприятието от човешка информация в компресия на цветни снимки или изображения. Следователно, в този цветен модел, компонентът на яркост и два компонента, характеризиращи сянката на възприемания цвят, се отличават, за разлика от RGB цветен модел, който използва само компоненти на интензивността на цвета - червено, зелено, синьо. Методът за превръщане на аналогов видео сигнал към цифров, дефиниран в стандарта CCIR-601 и е конкретен случай на метода YUV. Съгласно този метод, величината на аналоговите сигнали на компонент се превръща в 8-битови цифрови стойности. Y Компонентът или яркостта, е тясно свързан с качеството на картината. По-точно, да кажа Y - това е картина, само черно и бяло. CB и CR компонентите съдържат цветна информация и ви позволяват да рисувате Y-картината. Обобщената конверсия може да бъде представена от следните формули: Новата стойност y \u003d 0.299 * R + 0.587 * G + 0.114 * B се нарича яркост. Тази стойност, използвана от монохромни монитори, за да представлява цвета на RGB. Физиологично, предава интензивността на RGB цвета, който се възприема от окото. От формулата, може да се види, че получената стойност на яркост (Y) е подобна на среднопретеглената стойност с различно тегло за всеки спектрален компонент: окото е най-чувствително към зелено, след което червеният компонент следва и последният е син. Формули за изчисляване на оцветяването: \u003d -0.1687 * R - 0.3313 * g + 0.5 * B + 128 \u003d 0.5 * R - 0.4187 * g - 0.0813 * B + 128 Тези стойности представляват 2 координати в системата, които измерват сянката и наситеността на цвета (грубо казано, тези стойности показват количеството синьо и червено на цвят). Формули за обратна конверсия на цветовия модел YCBCR в RGB: R \u003d Y + 1.402 * (CR-128) \u003d Y - 0.34414 * (CB-128) - 0.71414 * (CR-128) B \u003d Y + 1.772 * (CB-128) За визуално представяне на YCBCR цветен модел, можете да разгледате следните чертежи: Фиг. 3.10.1. Цветовото изображение ycbcr Фиг. 3.10.2. Y - YCBCR изображение Фиг. 3.10.3.CB - Изображение Фиг. 3.10.4. CR - Image. Фигура 3.10.1 показва рибата, използваща целия компонент на изображението, т.е. цвят изображение. Фигура 3.10.2.
същата риба е изобразена само в черно-бели тонове. Обикновено по формулата за изчисляване на компонента y, изображението се превръща в нюанси на сиво и все още на фигурата е ясно, макар и в сиви тонове, но рибата е изобразена и следните две изображения са 3.10.3 и 3.10. 4 - изображения Цветните компоненти на ЦБ и КР носят малка сума, така че само очертанията на рибата са видими и следователно тези два компонента се подлагат на най-голямото компресиране. 3.11 Yiq Цветен модел
Цветовият модел yiq е използван в телевизионната система NTSC (I - от английски. Във фаза, Q - от английски. Квадратура; произхожда от характеристиките на системите за декодиране). Тя е тясно свързана с YUV модела, тъй като преходът от YUV към YIQ е завой в равнината UV \u003d IQ .
Y \u003d 0.299R + 0.587G + 0.114b \u003d 0.735 (R - Y) - 0.268 (В-y) \u003d 0.596R - 0.274 g + 0.321b \u003d 0.478 (R - Y) + 0.413 (b - Y) \u003d 0.211R - 0, 523 g + 0,311b Обратните трансформации за всички модели се получават в резултат на използване на обратната матрица на превръщането. 3.12 Възприятията
За дизайнерите, художниците и фотографите, основният инструмент за индикация и цветен цвят е окото. Този естествен "инструмент" има цветово покритие, много по-високо от възможностите на всяко техническо устройство, независимо дали е скенер, принтер или устройство за изходно устройство за фотопроизводител. Както е показано по-рано използвано за описване на техническите устройства, цветните системи RGV и SMYC са зависими от хардуер. Това означава, че цветът възпроизводим или създаден от тях се определя не само от компонентите на модела, но и зависи от характеристиките на изходното устройство. За да се елиминира хардуерната зависимост, са разработени редица така наречени перцептивни (иначе интуитивни) цветови модели. Намериха отделна дефиниция на яркост и хрома. Този подход предоставя редица предимства: ви позволява да се справите с цвета на интуитивно ниво; значително опростява проблема за съвпадение на цветовете, защото след като зададете стойността на яркостта, можете да направите цветовата настройка. Прототипът на всички цветови модели, използващи концепцията за разделяне на яркостта и хроматичността, е NSV моделът. Други подобни системи включват NSI, NSB, NSL и YUV. Общата за тях е, че цветът не е под формата на смес от три основни цвята - червено, синьо и зелено, но се определя чрез определяне на два компонента: хроматичност (цветен тон и насищане) и яркост. 4. Цветни профили и интервали. Кодиране и калибриране на цветовете
4.1 Цветно кодиране. Палитра
За да може компютърът да има възможност да работи с цветни изображения, е необходимо да се представят цветове под формата на числа - кодиране на цвета. Методът за кодиране зависи от цветовия модел и формата на цифрови данни в компютъра. За модела RGB, всеки от компонента може да изглежда, че е номериран от определен диапазон - например, фракционни номера От 0 до 1 или цели числа от 0 до някаква максимална стойност. В момента, истинският цветен формат е доста често срещан, в който всеки компонент е представен като байт, който дава 256 градации за всеки компонент: R \u003d 0 ... 255, g \u003d 0 ... 255, b \u003d 0 ... 255. Броят на цветовете е 256x256 х. 256 \u003d 16,7 милиона (2 24).
Този метод за кодиране на цветове може да се нарече компонент .
В компютъра, изображението кодове истински цвят са представени под формата на байт тройки или са опаковани в дълго цяло (четири пъти) - 32 бита. Когато работите с изображения в компютърни графични системи, често е необходимо да се търси компромис между качеството на изображението (възможно най-много цветове) и ресурси, необходими за съхранение и възпроизвеждане на изображението, изчислено, например, обем на паметта (е необходимо да се намали Броят на бита на пиксел). В допълнение, някои изображения могат да използват ограничен брой цветове. Например, два цвята могат да бъдат достатъчни за чертежа, нюанси на розово, жълто, лилаво, червено, зелено, са важни за човешкото лице; И за нехустието на синьо и сиво. В тези случаи използването на цвят на кодиращия цвят е излишно. Когато ограничавате броя на цветовете, палитрата се използва ,
представяне на набор от цветове, важни за това изображение. Палитрата може да се възприема като маса от цветове. Палитрата поставя връзката между цветен код и неговите компоненти в избрания цветен модел. Компютърните видео системи обикновено осигуряват възможност за установяване на собствена палитра. Всеки цвят на изображението, използващ палитрата, е кодиран от индекс, който ще определи номера на реда в палитрата. Следователно този метод на цветово кодиране се нарича индекс .
4.2 Цветни пространства
Цветово пространство - графично представяне на цветови размери. Цветовото пространство корелира номера със съответните цветове и е по същество триизмерен обект, който съдържа всички реализирани цветови комбинации. Когато се опитате да възпроизведете цвета на друго устройство, цветните пространства могат да покажат дали можете да спестите части в сенки и ярки зони, насищане с цвят и до каква степен с тези деца ще трябва да даряват. Цветовите пространства могат да бъдат или зависими или независими от това устройство. Пространствата, прикрепени към устройства, описват цвета, свързани с някакво друго цветово пространство, докато цветовите цветове описват цвета в абсолютно изражение. Цветните пространства на устройствата могат да ви предоставят важна информация, описваща подгрупа от цветове, които могат да бъдат показани на монитора или отпечатани на принтера, или може да се получи чрез камера или скенер. Устройства с голямо цветово пространство или " широк гама»Може да играе по-различни нюанси, отколкото устройства с тясна гама. 4.3 Визуализация на цветовото пространство
Всяко измерване в "цветовото пространство" отразява някои от аспектите на хрома, като яркост, насищане или тон, в зависимост от вида на пространството. Двата графики по-долу показват най-външната граница на някакво цветово пространство от два различни ъгли на гледна точка; Неговата граница показва най-големи цветове в пространството. Яркостта беше отложена вертикално, докато червено-зелените и жълто-сините смени се отлагат хоризонтално. Тези измервания могат също да бъдат описани с други цветни свойства. Фиг. 4.3.1. Цветното пространство, показано по-горе, е предназначено да ви помогне да разберете и визуализирате цветовото пространство, но е малко вероятно да бъдете особено полезни за реално управление на цветовете. Това е така, защото цветовото пространство почти винаги изисква сравнение с друго цветово пространство. За да визуализираме това сравнение, цветовите пространства често са представени от двуизмерни региони. Те са по-полезни за ежедневна употреба, тъй като ви позволяват бързо да оцените линията на пресичане на пространства. Освен ако не е посочено друго, двуизмерни диаграми обикновено показват пресичането на 50% ниво на яркост (хоризонтален парче за вертикалната полунощна точка на цветовото пространство, показано по-горе). Следната диаграма показва три цвята: SRGB, RGB с широка гама (широка гама) и референтно пространство, независимо от устройството. SRGB и широки RGB решения са две работни пространства, които периодично се използват за редактиране на изображения. Фиг. 4.3.2. Двуизмерно сравнение на цветовите пространства (цветове на яркост 50%) Какво можем да извлечем от двуизмерно сравнение на цветовите пространства? Двете черни и бели фигури показват подмножество от цветове, които са възпроизводими във всяка от цветовите пространства като част от референтното цветово пространство, което не зависи от устройството. Цветовете, показани в референтното цветово пространство, са дадени само за висококачествена визуализация, тъй като те зависят от това как се показва вашият монитор. В допълнение, референтното пространство почти винаги съдържа повече цветове, отколкото може да се покаже на компютърния монитор. Използвайки примера на тази конкретна диаграма, виждаме, че пространството на широка гама RGB съдържа повече тонове червено, лилаво и зелено, докато SRGB пространството съдържа малко по-синьо. Не забравяйте, че този анализ е приложим само за цвят с яркост от 50%, което съответства на полутамът върху хистограмата на изображенията. Ако се интересуваме от гама цветове за сенки или ярки зони, можем да проучим подобно двуизмерно нарязване на цветовото пространство на около 25% и 75% от яркостта, съответно. 4.4 Референтно място
Каква е еталонната, независима от устройството, което е показано по-горе? Почти всички програми за управление на цвета днес използват самостоятелното пространство, определено от Международната комисия за осветяване (CIE) през 1931 г. Това пространство е насочено към описване на всички цветове, които се отличават с човешкото око, което се основава на средна оценка, съставена на Пример за хора, които нямат проблеми с визията (наричани "стандартен колориметричен наблюдател"). Почти всички устройства използват подгрупа от всички видими цветове, дефинирани от CIE (включително монитора), така че всяко представяне на това пространство на монитора трябва да се счита за висококачествено и значително неточно. Пространството на наблюдавания цвят CIE се изразява в няколко общоприети форми: Cie Xyz (1931), Cie L * A * B * и CIE L U "V" (1976). Всеки от тях съдържа същите цветове, но те се различават по разпределение на цветовете над двуизмерни пространства:
Cie xy 2. cie a * b * 3.cie u "v" Фиг. 4.4. (Показват се двуизмерните участъци на всяка от пространствата с яркост от 50%) CIE XYZ Space се основава на директно показване на оригиналните функции на три основни цвята, създадени през 1931 г. Проблемът на това представяне е, че той подчертава твърде много място за зеленото. CIE L U "V" Space е създадено, за да коригира този дисбаланс, като разпространи цвета на приблизително пропорционалните на тяхната възприемана разлика. И накрая, CIE L * A * B * пространството превръща цветовете на CIE, така че да се разпространяват над две оси, еквивалентно - напълно запълване на квадрата. Освен това всяка ос в пространството L * A * B * показва лесно разпознаваемия цветен собственост, като червени зелени или сини жълти промени, използвани в горната триизмерна визуализация. 4.5 Работно пространство
Работникът е пространството, използвано в програмите за редактиране на изображения (като Adobe Photoshop) и определя набор от цветове, които са на разположение за работа при редактиране на изображение. Двете най-често използвани работни пространства в цифровата фотография са Adobe RGB 1998 и SRGB IEC61966-2.1. Защо да не използвате работното пространство с максималната възможна гама? Като цяло е за предпочитане да използвате цветово пространство, което може да покаже крайното ви изходно устройство (обикновено принтер) и не повече. Използването на цветовото пространство с ненужно широк диапазон може да се увеличи експозицията към вашия образ на пощата. Това се случва, защото дълбочината на цвета на изображението е опъната до по-голяма гама от цвят, така че за кодиране на този преход от цветове има по-малко битове. 4.6 Цветни профили
Цветните профили (цветен профил) са в основата на съвременните системи за управление на цветовете. Оградено казано, цветът е файл, който съдържа информация за това как специално устройство предава цвят. Такова устройство може да бъде скенер, принтер, монитор и всичко, което ще може да излезе или да изхожда цвета от компютъра. Като цяло, това е най-важното нещо, което трябва да знаете за цветните профили и това е достатъчно за лесно работа с цвят. Въпреки това, ако имате нужда от пълна победа над цвета - не може да се направи без по-подробни знания. Като правило, когато цветовият профил споменава, те означават профил, чийто формат е одобрен от международния цветен консорциум - ICC (ICC), създаден от международния цветен консорциум: Adobe Systems Inc., Agfa-Gevaert NV, Apple компютър Инк, Ийстман Кодак<#"justify">Фирма, Фогра (почетен), Microsoft Corporation, силиций Графики Inc, Sun Microsystems Inc, Taligent Inc. Основната цел на създаването на консорциум е да се разработи общоприет стандарт за описание на цветовите параметри на устройствата. И трябва да разпознаете, задачата за стандартизация беше решена. В момента ICC включва почти всички компании, които са свързани с устройства, предназначени да работят с цвят: Barco, Canon, Dupont, Fuji, Xerox, Hewlett Packard, Intel, NEC, Sony, Pantone, Seiko Epson, X- Rite, Gretag и десетки От others.color Консорциум има свой собствен уеб сървър (# "оправдаване"\u003e ICC стандарт не е свързан с всяка конкретна платформа. Файлът, създаден на Apple, може безопасно да се използва за прозорци. Всичко, което е необходимо за това - това се добавя към това - това се добавя към това Име на файла на ICC или ICM разширението. Когато прехвърляте до прозорците към Apple - проблемът е малко по-сложен. Що се отнася до всички потребители на Macintosh, информацията за типа на файла се съхранява отделно от самия файл (за разлика от Windows, където файлът Типът се определя от неговата експанзия). И ако файлът се пренаписва от компютър с Windows, тази информация е просто никъде, а операционната система не възприема този файл като ICC профил. 4.7 Видове профили
Има три основни типа: профила на въвеждащото устройство (скенер), профил на монитора и профила на изходното устройство (принтер). Всеки от тези типове описва как това устройство преобразува цветовете от хардуерно-независимо цветовото пространство (лаборатория или XYZ) в цветовото му пространство (например RGB или CMYK) и обратно. В допълнение към тях, има и няколко допълнителни типа, които обаче се използват много рядко. Първо, това са профилите на DeviceLink (не можех да намеря успешен превод на този термин) - профили, които осигуряват механизъм за описание на няколко последователни трансформации. Второ, това е цветово пространство реализационни профили - профили за трансформации от едно цветово пространство в друго. Например, за описание на нестандартни цветови пространства, създадени от потребителя. Трети тип профил - абстрактни (абстрактни) профили, които не описват параметрите на всяко специално устройство или цветово пространство, но метод за редактиране на цвят. Най-простият пример за такъв профил (който обаче не отговаря на стандарта ICC) е файл, който може да бъде създаден в прозореца на извивката на Adobe Photoshop. Ако имате дълъг и упорито редактиран цвета на изображението, тогава целият процес на редактиране може да бъде (теоретично), записан в такъв профил. За съжаление, не знам почти една програма, която ви позволява да направите това. Единственото изключение е Linocolor Heidelberg (програма за сканиране, която идва с Heidelberg скенери), което ви позволява да напишете опции за редактиране на изображения в ICC профил. Последният тип е посочен профил. Описва набор от цветове, всеки от които има свое име. Например, може да бъде описание на пластовия слой, който съдържа няколкостотин цвята, всеки с неговия номер. Простото говорене, това е таблица, която съдържа стойностите на всеки от цветовете в XYZ или лаборатория. За всеки от тези седем вида стандартът предоставя набора от данни, който трябва да се съдържа в профила. Тук ще се разглеждат само първите видове - тези, използвани навсякъде. Профили за входни устройства. Има два вида профили за входни устройства. Първият е по-прост. Той съдържа следните данни: параметрите на първичните цветове (червено, зелено, синьо) в системата XYZ със 100% яркост. Криви, описващи как яркостта на основните цветове се променя, когато яркостта се променя от 0 до 100% бяла точка в XYZ (бяла точка) Този тип профил ви позволява лесно да определите коя xyz или лабораторна стойност е чиста (или първична) цвята на изображението (например, R255_B0_B0 или R0_G100_B0). Но в случай на по-сложен цвят, например R100_G50_B30, системата за управление на цветовете трябва да изчисли нейните параметри в XYZ. И изобщо не е фактът, че това изчисление ще бъде вярно, ако само защото основните цветове могат да повлияят един на друг. 4.8 Цветно калибриране
Colorocalibration е корекция на параметрите на стандартните температури на цвета на самия монитор (9300K, 6500K, 5000K и други). Това не е създаването на така наречения профил за видеокартата на вашия компютър, което компенсира изкривяването на стандартната температура на монитора. В съвременните монитори всички корекции вече не са регулатори в монитора, но програмно. Тези. Използване на специален софтуер и адаптери за свързване на монитора към компютъра за регулиране. В процеса на регулиране самостоятелно цветна температура В Sony монитори са засегнати повече от 20 параметъра. Измерването на цветовите параметри на монитора се извършва с помощта на колориметър - инструмент, който дава данните на конфигурацията с много висока точност. Заключение
Светлината може да бъде описана като електромагнитна радиация с известно енергийно разпределение, разпространяващо се през пространството, а цветните компоненти на светлината съответстват на честотите от тясна лента на електромагнитния спектър. Въпреки това, светлината има други свойства и за да се характеризират различни аспекти на светлината, можете да използвате различни параметри. Физически свойства Очевидно радиацията може да бъде обяснена чрез разчитане на дуалността на светлината на светлината. Човешко възприятие на източника на светлина може да бъде описано с такива термини като преобладаващата честота (нюанс), осветеността (яркостта) и чистотата (насищане). Хрома се нарича пълно възприемане на цветовата чистота. Цветните модели също се използват за обяснение на ефектите на комбинирането на източници на светлина. За да определите цветовия модел, можете да зададете набор от няколко основни цвята, комбинации от които дават други цветове. В същото време, никакъв ограничен набор от първични цветове ви позволява да получите всички цветове или да опишете теглото на цветовите характеристики. Набор от цветове, които могат да бъдат получени, използвайки основни цветове, се нарича цветова схема. Цветовете, чиято комбинация дава бяла светлина, се нарича незадължително. През 1931 г. Международната комисия за осветяване (INTERNATIONAL D ECLAIRAGE - CIE, MKO) прие набор от три хипотетични функции за избор на цветове като стандарт. Този набор от цветове се нарича XYZ модел, където X, Y и Z са Дози от всеки цвят, необходими за избор на всеки цвят от електромагнитния спектър. Структурата на функциите за избор на цветове е такава, че всички функции са положителни, а стойността на U е за всеки цвят на стойността на яркостта. Нормализираните стойности От x и y, означени x и y, се използват за показване на всички спектрални цветове на mco chroma диаграма. Тази диаграма може да се използва за сравняване на цветовете на различни цветови модели и определянето на допълнителни цветове или преобладаващите честоти и чистота и чистота този цвят. Други модели на цвят на базата на набор от три основни цвята са RGB, YIQ и CMY. RGB моделът се използва за описание на цветовете, показани на монитора. Моделът YIQ се използва за описание на композитния видео сигнал в телевизионното излъчване. И накрая, CMY моделът се използва за описание на цвета на документални копия. В потребителските интерфейси такива интуитивни цветове модели като HSV и HLS често се използват за избор на цветове. С тези модели цветът се поставя като смес от избраната сянка с определено количество бяло и черно. Добавянето на черно дава тъмни цветове, добавянето на бели светлинки и добавянето на черно и бяло ви позволява да получите тонове. Когато разработвате ефективни изображения, изборът на цвят е важен фактор. За да избегнете комбинации от нехармонисти, можете да изберете съседните цветове, които не се различават по преобладаващата честота. В допълнение, цветовите комбинации могат да бъдат избрани от малък подпространствен модел. Общото правило е малък брой комбинации от цветове, образувани с нюанси и сенки, дава по-хармоничен образ от чистите тонове. Библиография
1. D.Hern, M.B.Bakeker "Компютърна графика и стандартен отвор", - Москва, Санкт Петербург, Киев: Уилямс, 2005. В.ПОВ "Компютърна графика", Санкт Петербург, Москва, Киев, Дюселдорф: "БХВ-Петербург", 2002. Б. А. Шашлов "Цвят и цветна справка" М. "Книга" 1986 Den Margulis "Photoshop за професионалисти. Касик Ръководство за цветна корекция, "- ЕД. RTV-Media, 2001 Материали от сайта: http://www.cambrideincolour.com/ Материали от сайта: http://www.remlab.ru/ Материали от сайта: http://www.realcolor.ru/ Материали от сайта: http://www.ukr-print.net/ Материали от сайта: http://www.intuit.ru/ Материали от сайта: http://www.webmascon.com/ Материали от сайта: http://sdb.su/comp-grafika/ Материали от сайта: http://www.sernam.ru/ Материали от сайта: http://www.0x99.ru/ В компютърната графика се използват най-малко три дузини файлови формата за съхранение на изображения. Видове компютърна графика За забавление е възложено видно място в компютърната графика. Дори подобна концепция се появява като механизъм за графично представяне на данните ...
нечестивите цветове са оформени вторични цветове: синьо (циан), лилаво (магента) и жълто (жълто). Трябва да се отбележи, че първичните и вторичните цветове принадлежат на Базело.
Основните цветове се наричат \u200b\u200bцветове, с които можете да получите почти целия спектър от видими цветове.
Поради определени причини мониторите са изкривени. Това може да се прояви в преобладаване на някои от основните тонове (червени, сини, зелени) или техните смеси, в надценена или намалена яркост и / или контраст, промяна на цветовия тон, когато се променят яркостта или контрастните параметри.
Често потребителското меню на монитора не може напълно да компенсира загубите в стандартната цветова температура. В този случай мониторът трябва да бъде подложен на пълна процедура за приспособяване.
Поддържат се 48-битово цветово кодиране, цъфтеж и различни цветови модели. Основният недостатък се изразява във факта, че отсъствието ...
Всички цветови модели се поддържат и всяка дълбочина на цвят от бяло-черен до истински цвят, компресия без загуба.




