По образование съм програмист, но по време на работа трябваше да се занимавам с обработка на изображения. И тогава пред мен се отвори невероятен и непознат свят от цветни пространства. Не мисля, че дизайнерите и фотографите ще научат нещо ново за себе си, но може би някой ще намери това знание поне полезно и в най-добрия случай интересно.
Основната цел на цветните модели е да направят възможно определянето на цветовете по унифициран начин. По същество цветните модели определят определени координатни системи, които позволяват недвусмислено определяне на цвета.
Най-популярните цветови модели днес са: RGB (използван главно в монитори и камери), CMY(K) (използван в печата), HSI (широко използван в машинното зрение и дизайн). Има много други модели. Например CIE XYZ (стандартни модели), YCbCr и др. Дадено е следното кратък прегледтези цветни модели.
Когато определени цветове не могат да бъдат показани в определен цветови модел, те се наричат цветове без гама. Устройство, способно да предава всеки видим цветен спектър, е като Светия Граал в процесите на производство, разработване и печат на цветни дисплеи. Въпреки че съвременните методи осигуряват все по-добри и по-добри приближения, тяхната сложност често ги прави неосъществими.
Представлява диаграма, показваща разпределението на яркостта, като например в изображение от камера. Реалната хистограма работи с 256 стойности на яркост. Така формата на кривата на хистограмата показва как изображението се основава на разпределението на яркостта.
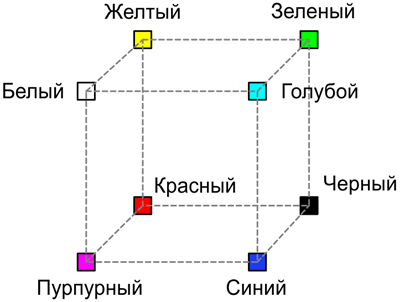
RGB цветен куб
От закона на Грасман възниква идеята за адитивен (т.е. базиран на смесване на цветове от директно излъчващи обекти) модел на възпроизвеждане на цветовете. Подобен модел е предложен за първи път от Джеймс Максуел през 1861 г., но той става най-разпространен много по-късно.
При модела RGB (от англ. red - червен, green - зелен, blue - син) всички цветове се получават чрез смесване на три основни цвята (червен, зелен и син) в различни пропорции. Делът на всеки основен цвят в крайния цвят може да се възприеме като координата в съответното триизмерно пространство, поради което този модел често се нарича цветен куб. На фиг. Фигура 1 показва модел на цветен куб.
Най-често моделът се изгражда така, че кубът да е единичен куб. Точките, съответстващи на основните цветове, са разположени във върховете на куба, лежащи на осите: червено - (1;0;0), зелено - (0;1;0), синьо - (0;0;1) . В този случай вторичните цветове (получени чрез смесване на два основни) са разположени в други върхове на куба: циан - (0;1;1), магента - (1;0;1) и жълто - (1;1; 0). Черните и белите цветове са разположени в началото (0;0;0) и точката, която е най-отдалечена от началото (1;1;1). Ориз. показва само върховете на куба.

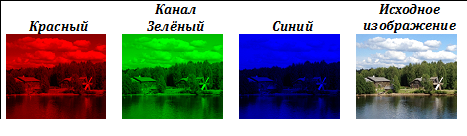
Цветните изображения в RGB модела са изградени от три отделни канала за изображения. В табл. показва разлагането на оригиналното изображение на цветни канали.

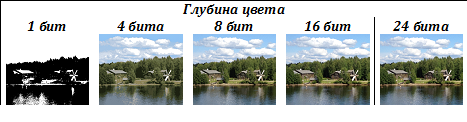
В RGB модела определен брой битове се разпределят за всеки цветен компонент, например, ако 1 байт е разпределен за кодиране на всеки компонент, тогава с помощта на този модел можете да кодирате 2^(3*8)≈16 милиона цвята. На практика такова кодиране е излишно, т.к Повечето хора не могат да различат толкова много цветове. Често се ограничава до т.нар. Режим “High Color”, в който се разпределят 5 бита за кодиране на всеки компонент. Някои приложения използват 16-битов режим, в който 5 бита са разпределени за кодиране на R и B компонентите и 6 бита за кодиране на G компонента. Този режим, първо, отчита по-високата чувствителност на човек към зеления цвят и второ, позволява по-ефективно използване на характеристиките на компютърната архитектура. Броят на битовете, разпределени за кодиране на един пиксел, се нарича дълбочина на цвета. В табл. дадени са примери за кодиране на едно и също изображение с различна дълбочина на цвета.

От теоретична гледна точка допълнителен цвят е такъв, че оригиналният цвят липсва в сивото или бялото. С други думи, два цвята се допълват, ако са смесени сиво или бяло. Въпреки това, тъй като в миналото са били използвани много други основни цветове, са се появили редица допълнителни цветове. Например, някои други набори от допълващи се цветове често се използват в изкуството, открити от древните майстори: червено - зелено, жълто - виолетово, синьо - оранжево.
Предположението на модела е, че светлината на тези цветове, излъчена в околната среда, е съставена от други цветове - комбинацията от червено и зелено ще бъде жълта, като комбинацията от всички цветове на модела ще бъде бяла. Ето защо моделът се нарича адитивно смесване на цветовете.
Субтрактивни CMY и CMYK модели
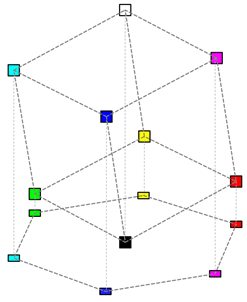
Субтрактивен CMY модел(от англ. cyan - син, magenta - магента, yellow - жълт) се използва за производство на хартиени копия (отпечатъци) на изображения и по някакъв начин е антипод на RGB цветния куб. Ако в модела RGB основните цветове са цветовете на светлинните източници, то моделът CMY е модел на цветопоглъщане.
Например хартията, покрита с жълта боя, не отразява синята светлина, т.е. можем да кажем, че жълтото багрило изважда синята от отразената бяла светлина. По същия начин циановата боя изважда червеното от отразената светлина, а пурпурното багрило изважда зеленото. Ето защо този модел обикновено се нарича субтрактивен. Алгоритъмът за конвертиране от RGB модел в CMY модел е много прост:

Предполага се, че RGB цветовете са в диапазона. Лесно е да се види, че за да получите черно в модела CMY, трябва да смесите циан, магента и жълто в равни пропорции. Този метод има два сериозни недостатъка: първо, черният цвят, получен в резултат на смесването, ще изглежда по-светъл от „истинското“ черно, и второ, това води до значителни разходи за боядисване. Затова на практика моделът CMY се разширява до модела CMYK, като към трите цвята се добавя черно.
Черното, от друга страна, ще изглежда по такъв начин, че цветът да не се откроява. Интензитетът на отделните цветове може да бъде описан по различни начини, но най-често използваната цифрова нотация варира от 0 до. Всеки пиксел на екрана се показва на компютъра като червени, зелени и сини стойности. Тези стойности се преобразуват в електрическо напрежениечрез гама корекция, а интензитетът на копчетата се възпроизвежда на дисплея. Днес дисплеите използват 24 бита на пиксел - 8 бита за всеки цвят, с диапазон от 256 възможни стойности на интензитета за всеки цвят.
Оттенък, наситеност, интензитет на цветовото пространство (HSI)
Обсъдените по-рано цветови модели RGB и CMY(K) са много прости по отношение на хардуерното имплементиране, но имат един съществен недостатък. Много е трудно човек да оперира с посочените в тези модели цветове, защото... Когато описва цветовете, човек не използва съдържанието на основните компоненти в цвета, който се описва, а използва малко по-различни категории.
Най-често хората работят със следните понятия: нюанс, наситеност и лекота. В същото време, когато се говори за цветови тон, те обикновено имат предвид цвят. Наситеността показва колко разреден е описаният цвят с бяло (розовото например е смес от червено и бяло). Концепцията за лекота е най-трудна за описване и с някои предположения, лекотата може да се разбира като интензитет на светлината.
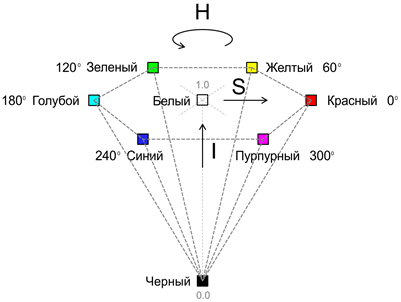
Ако разгледаме проекцията на RGB куба в посоката на бяло-черния диагонал, получаваме шестоъгълник:

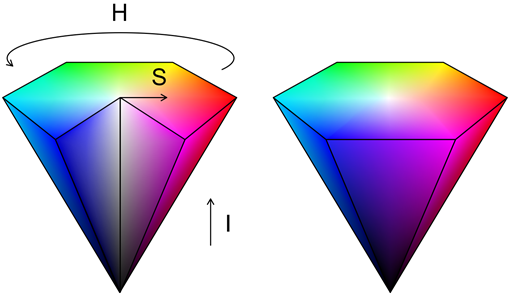
Всички сиви цветове (лежащи по диагонала на куба) се проектират върху централната точка. За да може този модел да кодира всички налични цветове в RGB модела, е необходимо да добавите вертикална ос на светлота (или интензивност) (I). Резултатът е шестоъгълен конус:

В този случай нюансът (H) се задава от ъгъла спрямо червената ос, наситеността (S) характеризира чистотата на цвета (1 означава напълно чист цвят, а 0 съответства на нюанс на сивото). Важно е да разберете, че оттенъкът и наситеността не се определят при нулев интензитет.

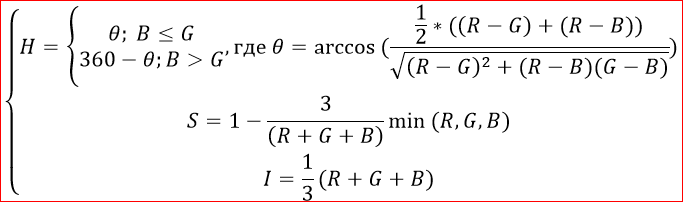
Алгоритъмът за преобразуване от RGB в HSI може да се извърши с помощта на следните формули:

Цветният модел HSI е много популярен сред дизайнерите и художниците, защото... Тази система осигурява директен контрол на нюанса, наситеността и яркостта. Същите тези свойства правят този модел много популярен в системите за машинно зрение. В табл. показва как изображението се променя с нарастващ и намаляващ интензитет, нюанс (завъртян на ±50°) и наситеност.

Това е източникът на цветови модели, които не са нищо повече от симулации на човешкото цветоусещане. Разбирането на цветните модели не помага много при създаването на снимка, но отговаря на редица въпроси относно цифровите фотоформати и е практически незаменимо за напреднало редактиране на снимки в редактори.
Това е така, защото този модел работи с цифрови камери и повечето от снимките също се съхраняват в този модел. Въпреки че практичната му версия се състои от 4 цвята, четвъртият цвят е добавен само за практически подобряване на тъмните нюанси. Той много просто показва колко дразнят червените очи, колко зелените дразнят и колко сините дразнят. За пълно удовлетворение е необходимо да добавите минимални стойности, които ще съответстват на нулева рецепторна стимулация и максимални стойности, над които сензорът е напълно заслепен и вече не се вижда.
CIE XYZ модел
С цел унификация е разработен международен стандартен цветен модел. В резултат на поредица от експерименти Международната комисия по осветление (CIE) определи кривите на добавяне на основните цветове (червено, зелено и синьо). В тази система всеки видим цвят съответства на определено съотношение на основните цветове. В същото време, за да може разработеният модел да отразява всички видими за хоратацветовете трябваше да въведат отрицателен брой основни цветове. За да избягам от отрицателните стойности на CIE, въведох т.нар. нереални или въображаеми основни цветове: X (въображаемо червено), Y (въображаемо зелено), Z (въображаемо синьо).
Когато описвате цвят X,Y,Z стойностисе наричат стандартни фундаментални възбуждания, а получените на тяхна база координати - стандартни цветови координати. Стандартните криви на добавяне X(λ),Y(λ),Z(λ) (вижте фиг.) описват чувствителността на средния наблюдател към стандартните възбуждания:

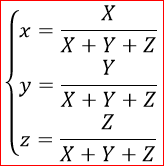
В допълнение към стандартните цветови координати често се използва концепцията за относителни цветови координати, които могат да бъдат изчислени по следните формули:

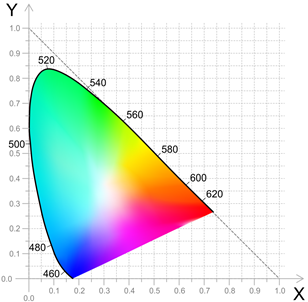
Лесно е да се види, че x+y+z=1, което означава, че всяка двойка стойности е достатъчна за еднозначно определяне на относителни координати и съответното цветово пространство може да бъде представено като двуизмерна графика:

Наборът от цветове, дефиниран по този начин, се нарича CIE триъгълник.
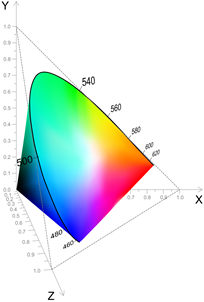
Лесно се вижда, че триъгълникът CIE описва само нюанса, но не описва яркостта по никакъв начин. За описание на яркостта се въвежда допълнителна ос, минаваща през точка с координати (1/3;1/3) (т.нар. бяла точка). Резултатът е плътен цветен CIE (вижте фиг.):

Това тяло съдържа всички цветове, видими за обикновения наблюдател. Основният недостатък на тази система е, че използвайки я, можем да констатираме само съвпадението или разликата на два цвята, но разстоянието между две точки от това цветово пространство не съответства на визуалното възприятие на цветовата разлика.
Тази най-висока стойност обикновено е 255 в цифровата фотография, понякога дори 4. Диагоналът на куба е състоянието, в което и трите светлини са на максимум, създавайки бяло. Следователно е подходящ за устройства, които добавят към тъмен субстрат и създават цветове. Ако и трите светлини се добавят изцяло, ще се създаде бяла. Такива устройства са предимно телевизори или монитори.
Добавянето на всички светлини създава напълно бял цвят. Синята папка в полето и цветето почти липсва. Недостатъкът обаче е, че повечето обикновени монитори вече не го виждат. Въпреки разумната точност на цветовете, както и прехвърлянето на снимки върху хартия, фотографията често губи своята красота, особено яркостта на цветовете. Това е най различен начинсъздаване на цвят на хартия и на монитора.
Модел CIELAB
Основната цел при разработването на CIELAB беше да се елиминира нелинейността на системата CIE XYZ от гледна точка на човешкото възприятие. Съкращението LAB обикновено се отнася до цветовото пространство CIE L*a*b*, което в момента е международен стандарт.
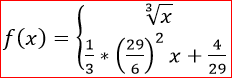
В системата CIE L*a*b координатата L означава лекота (в диапазон от 0 до 100) и координати a,b– обозначават позиция между зелено-лилаво и синьо-жълто. Формулите за преобразуване на координати от CIE XYZ в CIE L*a*b* са дадени по-долу:

където (Xn,Yn,Zn) са координатите на бялата точка в пространството CIE XYZ и

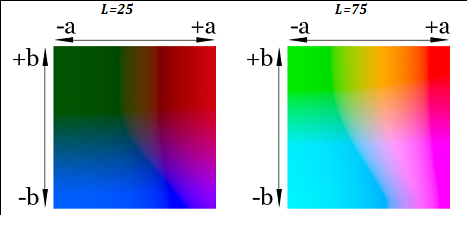
На фиг. секциите на цветното тяло CIE L*a*b* са представени за две стойности на светлота:

В сравнение със системата CIE XYZ Евклидово разстояние (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) в системата CIE L*a * b* съответства значително по-добре на цветовата разлика, възприемана от хората, но стандартната формула цветова разликае изключително сложният CIEDE2000.
Всички възможни цветове трябва да бъдат постигнати по различни начини, а именно чрез покриване на бяла хартия с мастило - метод на изваждане. Използването на циан, магента и жълто мастило може да постигне подобен ефект. Добавянето на цялото мастило създава черно или цялата светлина се абсорбира.
Цианът е допълващият цвят към червеното и следователно отразява всичко освен светлочервеното. По същия начин магентата е допълнението на зелено и жълто към синьо. На теория това изобщо не е необходимо, но създаването на перфектно мастило е почти невъзможно, така че чрез смесването им те са наистина черни, независимо от икономическия аспект.
Телевизионни цветови системи за разлика в цвета
IN цветови системи ah информацията за цвета на YIQ и YUV се представя като сигнал за яркост (Y) и два сигнала за разлика в цвета (съответно IQ и UV).
Популярността на тези цветни системи се дължи главно на появата на цветната телевизия. защото Компонентът Y по същество съдържа оригиналното изображение в сивата скала; сигналът в системата YIQ може да бъде приет и правилно показан както на стари черно-бели телевизори, така и на нови цветни.
Второто, може би по-важно предимство на тези пространства е разделянето на информация за цвета и яркостта на изображението. Факт е, че човешкото око е много чувствително към промени в яркостта и много по-малко чувствително към промени в цвета. Това позволява информацията за цветността да бъде предавана и съхранявана на намалена дълбочина. Именно върху тази характеристика на човешкото око са изградени днешните най-популярни алгоритми за компресиране на изображения (включително jpeg). За да конвертирате от RGB пространство в YIQ, можете да използвате следните формули:

Следователно качеството на получената фотохартия зависи до голяма степен от качеството на хартията! Предимството му е, че съвпада с възприятието на човешкия цвят. Колко светло или тъмно? Така че за някои случаи е много интуитивно и много ясно. По конвенция 0° се счита за червено, 120° е зелено и 240° е синьо, а 360° отново е червено, защото имаме кръг около кръг. Наситеността на цвета или наситеността определя колко "чист" е даден цвят, без смесване на бяло. Колкото повече бяло има в себе си, толкова повече чистотата му намалява наситеността. Цветът на нюанса описва собствения си чист цвят. . Примерът показва цвета под ъгъл 30° - оранжев.
Цветен модел
Развитието на компютърната графика и системите за дигитален печат постави задачата да се разработи система за управление на цветовете, способна да контролира цветовите параметри на всички етапи от подготовката на цветни публикации: от създаването до получаването на тиража. Чрез усилията на специалисти в областта на теоретичната оптика и разработчици на приложни оптични системи бяха предложени няколко системи, които позволяват точното описание на цветовите параметри. Такива системи се наричат цветни модели. Всички модели се основават на колориметричния принцип - описанието както на характеристиките на цвета, така и на яркостта чрез определен набор от числени параметри, които в някои случаи се наричат цветови координати.
Яркостта и наситеността добавят цвят към Пълно описание. Наситеността показва колко бяло е смесено, докато яркостта показва колко светло е то. Изненадващо, ако наситеността на цялото изображение е зададена на 0%, изображението ще премине в своята черно-бяла форма.
В този пример сянката се въвежда под ъгъл. Всички пиксели са засенчени с -60 градуса, което показва изместване надолу в цветните ленти. Лилавото става синьо, синьо-зелено и т.н. Model Lab използва 3 папки, за да опише цвят със значение. Яркостта, която варира от 0 до 100, описва светлината на петно. 0 означава черна точка, 100 означава бяла точка. Това ви позволява да използвате някои специални ефекти при редактиране. Практическо използване на лабораторния модел Промените в яркостта правят човешкото око по-чувствително от промените в цвета.
Цветен модел– система за представяне на цветове с помощта на ограничен брой цветове при печат или цветни канали на монитор и други излъчващи устройства.
Има много видове цветови модели, но в компютърната графика по правило се използват три модела, известни като RGB, CMYK, HSB. Въз основа на принципа на работа тези цветови модели могат да бъдат разделени на три класа: адитивни (RGB), базирани на добавяне на цветове; субтрактивен (CMYK), който се основава на операцията за изваждане на цвета; перцептивни (HSB), базирани на възприятието на цвета.
Това е математическа трансформация на най-често 3 числа, които определят цвета на всяка точка. Практическото преобразуване винаги води до лека загуба на качество. От една страна, различните модели обикновено имат различни гами и необходимостта от закръгляване до цели числа в реално 8-битово представяне прави малки промени. Въпреки това кръговете, причинени от закръгляването, са почти незабележими.
На практика се избира най-подходящият метод за конкретно печатащо устройство. Стойностите могат да се въвеждат цифрово или графично, като всяка от триадите винаги е маркирана с точка и нейната възможни стойностислед това ще се появи в лента, където желаният резултат е визуално избран.
RGB цветен модел.В цветовия модел RGB цветовете се получават чрез смесване на три цвята: червен (Red), зелен (Green) и син (Blue), първите букви от английските имена дават името на този модел. Добавянето на основните цветове при пълна яркост произвежда бяло, докато при минимум произвежда черно. Ако цветовите координати се смесват в равни пропорции, получавате сив цвятс различна наситеност. Смесването на червено и зелено дава жълто, червено и синьо произвежда магента, а зелено и синьо произвежда циан.
Уеб безопасни цветове Поради исторически причини, "уеб безопасни цветове" се появяват в много редактори. Например, ако уеб графиките бяха проектирани с много цветове, по-старите монитори биха изхвърлили няколко цвята и биха били неразличими. Днес обаче този проблем е почти незначителен.
Днес този проблем вече не е проблем, но изборът все още е полезен, ако искате да изберете цветове по наистина груб начин. Ами защото освен чисто фотографските познания, които трябва да имаме, познания за техника, обективи, принципи на композиция, експозиция и т.н. и т.н. Трябва да имаме знания – дори основни познания – в областта на управлението на цветовете. Ще започнем с гама, какво е това и какво има в него? С прости войнишки думи, гамата не е нищо повече от пространството на цветовете. Всички цветове, които могат да бъдат показани от устройството.
Цветови координати: червено, зелено и синьо – основеноцветители или добавка. Цветовете циан, магента, жълто, получени в резултат на смесване по двойки на основни цветове, - втори,или допълващи се. Много устройства работят на принципа на добавяне на цветове: монитори, телевизори и др. Така RGB мониторите работят на базата на използването на три лъча, чийто йод кара точка на екрана да свети в един от трите цвята - червен, зелен и синьо, а изображението на LCD мониторите се формира от триадни LCD клетки.
Можем да говорим за обхват на монитор, обхват на принтер, обхват на мултимедиен проектор. Опростявайки още повече броя и видовете моливи, които имаме. Ако имаме по-малко моливи, говорим за по-тесен диапазон, ако имаме повече моливи, говорим за по-широк молив.
Един от основните проблеми, с които се сблъскваме като фотографи, е фактът, че очите ни могат да видят повече, отколкото можем да покажем на монитор или на печат. Вероятно много пъти сте срещали тази снимка. Възможно е също така той да не ви казва много. Е, в графична форма той представя всички цветове, които човек вижда. Кривата използва прости цветове и е "простата цветна крива", а правата линия е така наречената лилава линия.
Цветните изображения се генерират според двоичния цветен код на всеки пиксел, съхранен във видео паметта. Възможни различни дълбочина на цвета(битова дълбочина), определена от броя битове, използвани за кодиране на цвета на точка. Най-често срещаните дълбочини на цвета са 8, 16, 24 или 32 бита на точка.
Вътрешният регион на така създадения регион съдържа точки, съответстващи на всички наблюдавани цветове. За съжаление, първо се нуждаем от малко теория, за да можем да разберем графичното обозначение на гамата и да можем да заключим как определени цветове ще се променят, когато се възпроизвеждат на различни материали или когато се показват на различни устройства. Обърнете внимание, че отделните цветове в горната и долната графика се различават значително един от друг. Това не е голяма работа, защото това е само конкретен модел и трябва да се помни, че във всички подобни карти, възпроизведени в книги, в Интернет и където и да попаднем, цветовете са просто нормално демонстративно представяне на действителните цветове.
В компютърните технологии интензитетът на основните цветове обикновено се измерва с цели числа от 0 до 255. Нула означава отсъствие на този цветен компонент, числото 255 означава максимален интензитет. Базовите цветове могат да се смесват, така че общият брой цветове, произведени от адитивния модел, е 256x256x256 = 16 777 216. Това изглежда като огромно число, но в действителност моделът може да пресъздаде само малка част от цветовия спектър. Всеки естествен цвят може да бъде разделен на червени, зелени и сини компоненти и техният интензитет може да бъде измерен. Обратно действие, т.е. синтезът не винаги се осъществява. Цветовата гама на модела RGB е по-тясна от видимия спектър. За да получите частта от спектъра, която се намира между синьо и зелени цветя, необходими емитери с отрицателен червен интензитет, които, разбира се, не съществуват в природата. Гамата от цветове, които даден модел или устройство може да възпроизведе, се нарича цвятпокритие. Недостатъкът на адитивния модел е тясната цветова гама. В допълнение, хардуерната зависимост трябва да се счита за недостатък на модела. Цвят, определен от интензитета на основните цветове Р = 204, G= 230, B = 171, как набор от цветови координати уникално определя светлозелен цвят на устройство, което работи на принципа на добавяне на основни цветове. В действителност цветът, произведен от определено устройство, зависи от външни фактори. Екраните на дисплеите са покрити с луминофори, които се различават по химичен и спектрален състав. Мониторите от една и съща марка могат да имат различна степен на износване и условия на осветеност и да синтезират цветове по различен начин. Цветови характеристикиразлични устройства се подравняват чрез калибриране и използване на системи за управление на цветовете.
Просто няма среда, която може да възпроизведе всички цветове, видими за хората, а цветовете, показани на тази диаграма, са поставени там само с илюстративна цел. Така че нека приемем, че по някакъв начин разбираме тази графика по-горе и я погледнем, виждаме нещо повече от мистериозна цветна обувка. Това, което е важно за нас в момента, е триъгълникът вътре в графиката. Този триъгълник ни дава цветовете, които можем да видим със собствените си очи, всички онези, които са видими за устройството. В резултат на смесването на тези цветове можем да получим някакъв цвят.
Цветен модел HSB.Проектиран да преодолее хардуерната зависимост на RGB модела. Този модел най-много отговаря на начина, по който човешкото око възприема цветовете. В модела HSB всички цветове се определят от три компонента и принадлежат към перцептивни модели: 1) нюанс или оттенък (Huc), 2) наситеност (Saturation) и 3) яркост (Brightness). Името на модела се формира от първите букви английски именацветови координати. Разделянето на характеристиките опростява проблема с правилното възпроизвеждане на цветовете на различни технически устройства.
Очевидно различните устройства ще имат малко по-различни основни цветове. Червената светлина от определен монитор ще бъде малко по-различна от червената светлина от телевизор или друг монитор за таблет. Това води до различни устройства с различни гами.
За нормализиране и недвусмислено определяне на диапазона от налични цветове и способността за комуникация между хората, занимаващи се с цвят, бяха въведени концепциите за цветови пространства, дефинирани от три основни цвята: бяла точка и гама корекция. Това е един вид стандарт и справка, която описва някои често използвани скали.
Цветен топ,или нюанс, се нарича чист цвят с определена дължина на вълната. Насищанеописва чистотата или силата на цвета. Същият тон може да бъде тъп или богат. Промяната на наситеността може да се разглежда като разреждане на чист цвят със сиво. Всички цветове от естествен произход имат ниска наситеност, така че чистите тонове изглеждат твърде ярки и неестествени. Яркостхарактеризира интензивността и енергията на цвета. Промяната в яркостта може да се разглежда като смес от чист тон и черно. Високото съдържание на черно прави цвета сенчест и неинтензивен. Тъй като делът на черния цвят намалява, осветеността се увеличава. Черното има нулева яркост, а бялото има абсолютна яркост.
Предимството на системата HSB е нейната независимост от оборудване. Въпреки това, тази независимост се признава като чисто теоретична, тъй като системата HSB е абстрактна. Това означава, че в тази система няма такива устройства, които да синтезират цвят. Също така няма директна процедура за измерване на нюанса и наситеността. При всеки метод за въвеждане на цветова информация първо се измерват червените, сините и зелените компоненти, които след това се преобразуват в HSB координати. Тъй като системата HSB е свързана със системата RGB при въвеждане и извеждане на цвят, нейната хардуерна независимост все още няма голямо практическо значение.
CMYK цветен модел.В основата RGB системии HSB светлинни източници се разглеждат. Повечето от обектите около нас обаче не излъчват светлина, а поглъщат и отразяват падащата светлина в различни пропорции. Виждаме пасивни обекти в отразен цвят. Ако една ябълка е червена, това означава, че отразява дългите вълни и поглъща късите. За описание на подобни явления се използва цветен модел, който обяснява генерирането на цветове не в резултат на добавяне, а в резултат на изваждане на основни цветове. Този модел се нарича CMYK след първите букви от имената на цветовите координати: Cyan (циан), Magenta (магента), Yellow (жълто), BlacK (черно). Черният цвят е представен в името с последната буква от името му, за да се избегне объркването му със синьото в съкращенията.
Цветни палитри.Пикселът на монитора носи информация за своя цвят, изразена в битове. Колкото повече бита е описан един пиксел, толкова повече информация може да носи и толкова по-голяма е битовата му дълбочина. Битовата дълбочина на изображението често се нарича цветова резолюция.Измерва се в битове на пиксел (bpp). Така че, ако една цветна илюстрация има 8 бита цветна информация във всеки пиксел, тогава нейната цветова разделителна способност ще бъде 8 bpp. При 8-битова дълбочина са налични 256 нюанса на цвета. Цветовият модел Index Color се основава на принципа на 8-битов цвят. Работи на базата на създаване на цветова палитра. Всички нюанси във файла са разделени на 256 възможни варианта, на всеки от които е присвоен номер. След това се изгражда таблица от получената цветова палитра, където на всеки номер на клетка е присвоен цветови нюанс в RGB стойности. Тези нюанси се записват в съответната таблица.
Преди появата на 8-битовия цвят, поради ниската мощност на персоналните компютри от онези времена, се използват палитри от 16 цвята (4 bpp), 4 цвята (2 bpp), а първата компютърна графика беше еднобитова - 2 цвята. Еднобитовите изображения, наричани Bitmap или понякога Lineart, все още се използват днес, където не са необходими преходи между цветовете и тоновете. Растерният файл с еднакъв размер е 24 пъти по-малък от RGB файл и се компресира много добре.
Цветовият модел Grayscale е същата индексирана палитра, където вместо цвят, на пикселите е присвоен един от 256 нюанса на сивото. Въз основа на Grayscale можете лесно да разберете структурата на RGB и CMYK файловете.
RGB използва 24 бита за описание на цвета, които са разделени на три групи (канала) по 8 бита всяка. Едната група се използва за съхраняване на стойността на червения цвят в пиксел, другите две са зелен и син. Те могат да дадат до 16 700 000 комбинации от нюанси. По същия начин в CMYK има четири групи, 32 bpp се използват за описание на цвета. Трябва да се отбележи, че ако RGB има стандартни 256 степени на яркост, тогава в CMYK яркостта се измерва като процент (т.е. до 100). Въпреки че има по-голяма дълбочина на цвета от 32 бита на пиксел от RGB, диапазонът на нюансите на CMYK е значително по-малък от този на RGB, тъй като CMYK не е нищо повече от имитация на екрана на отпечатани цветове.




