Множество оттенков цветов мы различаем оттого, что излучается свет определенных длин волн.
К излучаемым цветам можно отнести, например, белый свет, цвета на экране телевизора, монитора и так далее. Основными считаются три: красный, зеленый и синий.
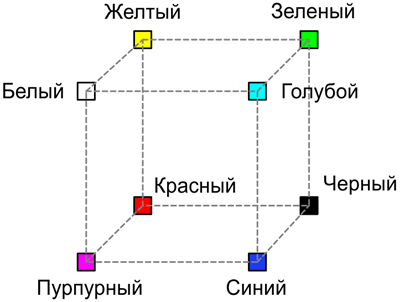
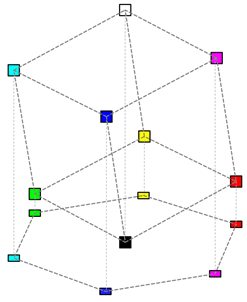
Цветовая модель RGB представляется в виде трехмерного графика : куба, у которого нулевая точка - черный цвет (излучение отсутствует) - (0, 0, 0). Каждая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от 0 до 255 (уровень серого в каждом цветовом канале). Точка с максимальными значениями (255, 255, 255) представляет белый цвет. По диагонали, соединяющей эти точки, располагаются серые оттенки, так как значения трех составляющих одинаковы (23, 23, 23), (130, 130, 130) и т. д.). Этот диапазон называют серой шкалой (grayscale). Три вершины куба дают чистые исходные цвета (255, 0, 0), (0, 255, 0), (0, 0, 255), остальные три отражают двойные смешения исходных цветов: из красного и зеленого получается желтый (255, 255, 0), из зеленого и синего - голубой (0, 255, 255), а из красного и синего - пурпурный (255, 0, 255).
Что это значит и что это значит. Прежде чем ответить на один вопрос, следует ввести еще одну концепцию, довольно распространенную в полиграфической промышленности. Эти четыре цвета являются четырьмя компонентами краски, благодаря которым мы получаем красочные изображения в полиграфической промышленности.
Итак, давайте сосредоточимся на трех пробелах. Это одна из причин, по которой ваша фотография, видимая на мониторе, может выглядеть совершенно иначе, чем в цветном журнале. В пять раз дверь, как мы видели это в поле, или как если бы мы хотели показать.
Рис.
1.6.
Вернемся к 16,7 миллионам оттенков цвета в одноименной палитре: для нашего глаза оттенки цвета, описываемые координатами (0, 0, 1), (0, 1, 0) и даже (3, 6, 4), будут неразличимы; но компьютер их воспринимает как различные. Совокупность всех значений координат дает более 16 млн оттенков (224 = 16 777 216).
Данная цветовая модель применяется в качестве основной во всех компьютерных системах.
Соответственно в этой модели доступны максимальные возможности редактирования изображения.
Цветовая модель CMYK (Сyan (голубой), Magenta (пурпурный), Yellow (желтый), Key ("ключевой"))
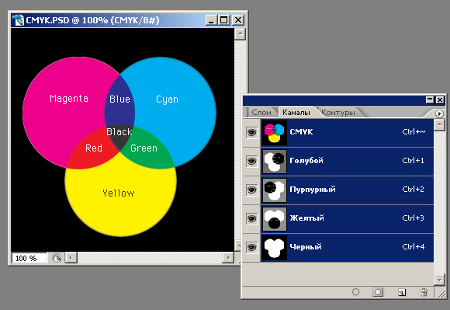
Данная модель описывает реальные полиграфические краски. Основных красок три: Сyan (голубой), Magenta (пурпурный), Yelloy (желтый). Они составляют полиграфическую триаду ( process colors ). Каждому пикселу в CMYK -изображении присваиваются значения, определяющие процентное содержание триадных красок. Нулевые значения составляющих дают белый цвет (бумага), максимальные значения должны давать черный, их равные значения - оттенки серого.

Рис. 1.7.
Полиграфические краски не так идеальны, как луч света. Смешение трех основных красок не синтезирует чистый черный цвет, поэтому в число основных полиграфических красок была внесена черная краска: буква K - это сокращение от слова "Key" ("основной", "ключевой"). От черного цвета в значительной степени зависит общая резкость оттисков.
Эта модель применяется только в полиграфическом производстве, поэтому перевод в нее всегда осуществляется на последних этапах обработки изображения. Модели RGB и CMYK хотя и связаны друг с другом, однако их взаимные переходы друг в друга никогда не происходят без потерь.
Цветовая модель HSB (Цветовой оттенок (Hue), Насыщенность (Saturation), Яркость (Brightness))
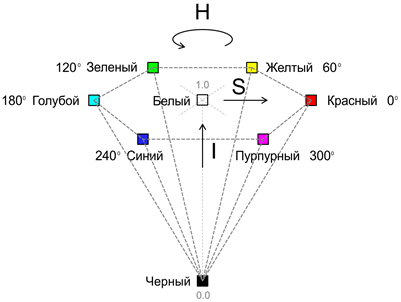
Модель HSB согласуется с восприятием цвета человеком: цветовой тон - эквивалент длины волны, насыщенность - интенсивность волны, а яркость - количество света. Эта модель считается самой удобной в подборе цвета для пользователя (при выборе мы в любой программе фактически пользуемся этой моделью, а не вводим цифровые характеристики цвета - (рис. 1.8.).
Однако эта модель является абстрактной, поскольку не существует технических средств для непосредственного измерения цветового тона и насыщенности. Она не образует цветовых каналов в документе (сохранить документ в этой цветовой модели нельзя).
Цвет может быть представлен в природе, на экране монитора, на бумаге. Во всех случаях возможный диапазон цветов, или цветовой охват ( gamut ), будет разным. Самый широкий охват - в природе, он ограничивается только возможностями человеческого зрения. Часть из того, что существует в природе, может передать монитор . Часть из того, что передает монитор , можно напечатать (например, при полиграфическом исполнении плохо передаются цвета с очень низкой плотностью).
Примерные вопросы для контроля
- Каковы основные типы компьютерных изображений?
- Из чего состоят векторные изображения?
- Где применяются векторные изображения?
- Где применяются растровые изображения?
- Каков основной наименьший элемент растрового изображения?
- Дайте характеристики (две) пиксела
- Что такое разрешение растрового изображения? В чем оно измеряется?
- Как подобрать разрешение изображения для определенной цели (на экран компьютера, для вывода на принтер)?
- Что такое глубина цвета? В каких единицах она измеряется?
- Как соотносятся друг с другом разрешение и глубина цвета?
- От чего зависит объем (размер файла на диске) растрового изображения?
- Какие цветовые модели вы знаете?
- Где применяется модель цвета CMYK?
- Можно ли сохранить файл в цветовой модели HSB ?
Я по образованию программист, но по работе мне пришлось столкнуться с обработкой изображений. И тут для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают для себя что-то новое, но, возможно, кому-нибудь это знание окажется, как минимум полезно, а в лучшем случае интересно.
Основная задача цветовых моделей – сделать возможным задание цветов унифицированным образом. По сути цветовые модели задают определённые системы координат, которые позволяют однозначно определить цвет.
Наиболее популярными на сегодняшний день являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY(K) (используется в полиграфии), HSI (широко используется в машинном зрении и дизайне). Существует множество других моделей. Например, CIE XYZ (стандартные модели), YCbCr и др. Далее дан краткий обзор этих цветовых моделей.
Цветовой куб RGB
Из закона Грассмана возникает идея аддитивной (т.е. основанной на смешении цветов от непосредственно излучающих объектов) модели цветовоспроизведения. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила значительно позже.
В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета получаются путём смешения трёх базовых (красного, зелёного и синего) цветов в различных пропорциях. Доля каждого базового цвета в итоговом может восприниматься, как координата в соответствующем трёхмерном пространстве, поэтому данную модель часто называют цветовым кубом. На Рис. 1 представлена модель цветового куба.
Чаще всего модель строится так, чтобы куб был единичным. Точки, соответствующие базовым цветам, расположены в вершинах куба, лежащих на осях: красный – (1;0;0), зелёный – (0;1;0), синий – (0;0;1). При этом вторичные цвета (полученные смешением двух базовых) расположены в других вершинах куба: голубой - (0;1;1), пурпурный - (1;0;1) и жёлтый – (1;1;0). Чёрный и белые цвета расположены в начале координат (0;0;0) и наиболее удалённой от начала координат точке (1;1;1). Рис. показывает только вершины куба.

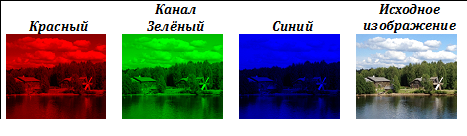
Цветные изображения в модели RGB строятся из трёх отдельных изображений-каналов. В Табл. показано разложение исходного изображения на цветовые каналы.

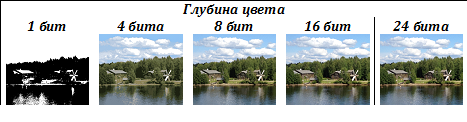
В модели RGB для каждой составляющей цвета отводится определённое количество бит, например, если для кодирования каждой составляющей отводить 1 байт, то с помощью этой модели можно закодировать 2^(3*8)≈16 млн. цветов. На практике такое кодирование избыточно, т.к. большинство людей не способно различить такое количество цветов. Часто ограничиваются т.н. режимом «High Color» в котором на кодирование каждой компоненты отводится 5 бит. В некоторых приложениях используют 16-битный режим в котором на кодирование R и B составляющих отводится по 5 бит, а на кодирование G составляющей 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зелёному цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры ЭВМ. Количество бит, отводимых на кодирование одного пиксела называется глубиной цвета. В Табл. приведены примеры кодирования одного и того же изображения с разной глубиной цвета.

Субтрактивные модели CMY и CMYK
Субтрактивная модель CMY (от англ. cyan - голубой, magenta - пурпурный, yellow - жёлтый) используется для получения твёрдых копий (печати) изображений, и в некотором роде является антиподом цветового RGB-куба. Если в RGB модели базовые цвета – это цвета источников света, то модель CMY – это модель поглощения цветов.
Например, бумага, покрытая жёлтым красителем не отражает синий свет, т.е. можно сказать, что жёлтый краситель вычитает из отражённого белого света синий. Аналогично голубой краситель вычитает из отражённого света красный, а пурпурный краситель вычитает зелёный. Именно поэтому данную модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:

При этом предполагается, что цвета RGB находятся в интервале . Легко заметить, что для получения чёрного цвета в модели CMY необходимо смешать голубой, пурпурный и жёлтый в равных пропорциях. Этот метод имеет два серьёзных недостатка: во-первых, полученный в результате смешения чёрный цвет будет выглядеть светлее «настоящего» чёрного, во-вторых, это приводит к существенным затратам красителя. Поэтому на практике модель СMY расширяют до модели CMYK, добавляя к трём цветам чёрный (англ. black).
Цветовое пространство тон, насыщенность, интенсивность (HSI)
Рассмотренные ранее цветовые модели RGB и CMY(K) весьма просты в плане аппаратной реализации, но у них есть один существенный недостаток. Человеку очень тяжело оперировать цветами, заданными в этих моделях, т.к. человек, описывая цвета, пользуется не содержанием в описываемом цвете базовых составляющих, а несколько иными категориями.
Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и светлота. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого). Понятие светлоты наиболее сложно для описания, и с некоторыми допущениями под светлотой можно понимать интенсивность света.
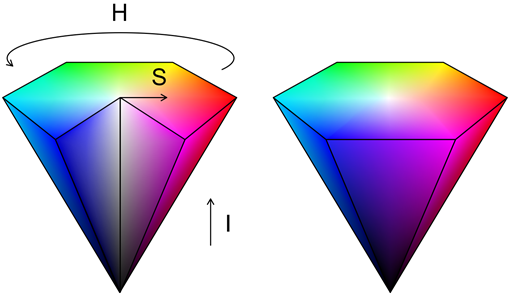
Если рассмотреть проекцию RGB-куба в направлении диагонали белый-чёрный, то получится шестиугольник:

Все серые цвета (лежащие на диагонали куба) при этом проецируются в центральную точку. Чтобы с помощью этой модели можно было закодировать все цвета, доступные в RGB-модели, необходимо добавить вертикальную ось светлоты (или интенсивности) (I). В итоге получается шестигранный конус:

При этом тон (H) задаётся углом относительно оси красного цвета, насыщенность (S) характеризует чистоту цвета (1 означает совершенно чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определены при нулевой интенсивности.

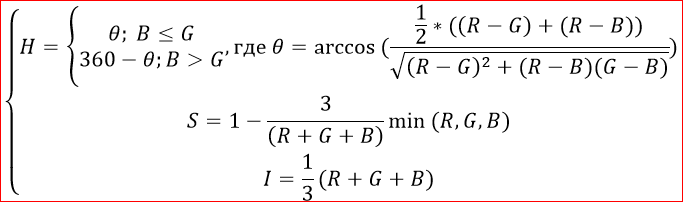
Алгоритм перевода из RGB в HSI можно выполнить, воспользовавшись следующими формулами:

Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. в этой системе обеспечивается непосредственный контроль тона, насыщенности и яркости. Эти же свойства делают эту модель очень популярной в системах машинного зрения. В Табл. показано изменение изображения при увеличении и уменьшении интенсивности, тона (выполняется поворот на ±50°) и насыщенности.

Модель CIE XYZ
С целью унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зелёного и синего) цветов. В этой системе каждому видимому цвету соответствует определённое соотношение основных цветов. При этом, для того, чтобы разработанная модель могла отражать все видимые человеком цвета пришлось ввести отрицательное количество базовых цветов. Чтобы уйти от отрицательных значений CIE, ввела т.н. нереальные или мнимые основные цвета: X (мнимый красный), Y (мнимый зелёный), Z (мнимый синий).
При описании цвета значения X,Y,Z называют стандартными основными возбуждениями, а полученные на их основе координаты – стандартными цветовыми координатами. Стандартные кривые сложения X(λ),Y(λ),Z(λ) (см. Рис.) описывают чувствительность среднестатистического наблюдателя к стандартным возбуждениям:

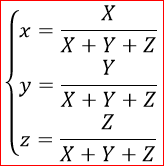
Помимо стандартных цветовых координат часто используют понятие относительных цветовых координат, которые можно вычислить по следующим формулам:

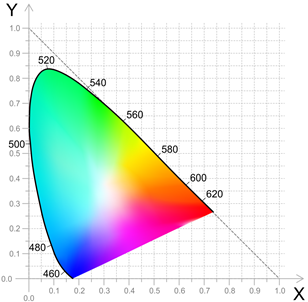
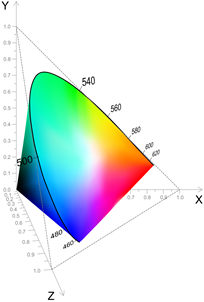
Легко заметить, что x+y+z=1, а это значит, что для однозначного задания относительных координат достаточно любой пары значений, а соответствующее цветовое пространство может быть представлено в виде двумерного графика:

Множество цветов, задаваемое таким способом, называют треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но никак не описывает яркость. Для описания яркости вводят дополнительную ось, проходящую через точку с координатами (1/3;1/3) (т.н. точку белого). В результате получают цветовое тело CIE (см. Рис.):

Это тело содержит все цвета, видимые среднестатистическим наблюдателем. Основным недостатком этой системы является то, что используя её, мы можем констатировать только совпадение или различие двух цветов, но расстояние между двумя точками этого цветового пространства не соответствует зрительному восприятию различия цветов.
Модель CIELAB
Основной целью при разработке CIELAB было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L*a*b*, которое на данный момент является международным стандартом.
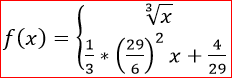
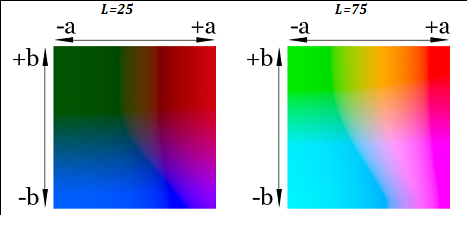
В системе CIE L*a*b координата L означает светлоту (в диапазоне от 0 до 100), а координаты a,b – означают позицию между зелёным-пурпурным, и синим-жёлтым цветами. Формулы для перевода координат из CIE XYZ в CIE L*a*b* приведены ниже:

где (Xn,Yn,Zn) – координаты точки белого в пространстве CIE XYZ, а

На Рис. представлены срезы цветового тела CIE L*a*b* для двух значений светлоты:

По сравнению с системой CIE XYZ Евклидово расстояние (√((L1-L2)^2+(a1^*-a2^*)^2+(b1^*-b2^*)^2)) в системе CIE L*a*b* значительно лучше соответствует цветовому различию, воспринимаемому человеком, тем не менее, стандартной формулой цветового различия является чрезвычайно сложная CIEDE2000.
Телевизионные цветоразностные цветовые системы
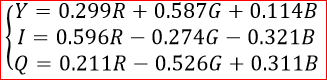
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно).
Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения. Т.к. компонента Y по сути содержит исходное изображение в градациях серого, сигнал в системе YIQ мог быть принят и корректно отображён как на старых чёрно-белых телевизорах, так и на новых цветных.
Вторым, возможно более важным плюсом, этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз весьма чувствителен к изменению яркости, и значительно менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с пониженной глубиной. Именно на этой особенности человеческого глаза построены самые популярные на сегодняшний день алгоритмы сжатия изображений (в т.ч. jpeg). Для перевода из пространства RGB в YIQ можно воспользоваться следующими формулами: